 | Cascading Style Sheets: The Definitive Guide |  |

Changes from CSS1
CSS2 Selectors
Fonts and Text
Generated Content
Adapting to the Environment
Borders
Tables
Media Types and @-rules
Summary
In the course of writing this book, I vacillated back and forth over how to handle CSS2. It's a full W3C Recommendation, of course, but so little of it has actually been implemented correctly that it seemed almost a waste of time -- both mine and yours -- to talk about CSS2 in detail. After all, not only would I have to fake all of the screenshots (not to mention guess at correct behavior in a few cases), but you wouldn't be able to try out anything I discussed, since browsers wouldn't recognize your CSS2 rules.
On the other hand, CSS2 can hardly be ignored. So in the end, I settled on writing a chapter that talks about CSS2 in brief, abstract detail -- in other words, this chapter. The next edition of this book will almost certainly be driven by the need to add detailed information concerning CSS2, and will very likely be undertaken once the dust settles and browsers start to correctly implement major portions of CSS2.
Also realize that, of the figures shown in this chapter, the vast majority are -- well -- faked. There was no other way to produce most of these examples. The point of telling you this is to spare you the frustration of trying to figure out how they were produced. So, with that in mind, here's a brief taste of what CSS2 can offer.
Only a few CSS1 properties have gained new values. These were mostly concerned with addressing issues that did not exist, or were not considered, when CSS1 was written. The one standout is a new value called inherit, which represents a huge change to everything -- but more on that in a moment.
The property display has received quite a few new values in CSS2. Now, in addition to block, inline, line-item, and none, we have run-in, compact, and marker (which we'll get to later), as well as a number of values specific to tables (which we'll also cover later on).
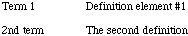
The display value compact has an effect similar to <DL compact> (assuming your browser supports that bit of HTML). Basically, if an element is set to display: compact, then it will appear in the margin of the next element, assuming there is enough room for it. Otherwise, both elements will be treated as block-level elements. Think of a "compacted" element as one that floats, but only if there is room for it to be displayed without altering the formatting of the following element, something like the illustration in Figure 10-1.

On the other hand, run-in has the effect of turning a block-level element into an inline element at the beginning of the following block-level element. Another way to think of it is that a block-level element set to run-in will be combined with the next block-level element so that the two together form a single block-level element.
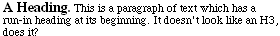
Given this code:
<H3 STYLE="display: run-in;">A Heading.</H3> <P>This is a paragraph of text....</P>
the result will look something like what's shown in Figure 10-2.

The display type run-in can be applied to any block-level element, not just headings. However, this rule should only work if the next element is block-level and is not floating or positioned absolutely. So, for example, if you try to set an inline anchor to run-in, it won't have any effect.
Another change for display is that its default value is inline, not block, as was defined in CSS1. The authors have termed the original default value an error, so if you don't declare a value for display, it is assumed to be inline. Of course, your browser should have its own built-in HTML styles, so don't worry about your paragraphs suddenly running together!
Finally, there is one very important new feature of CSS2 that belongs in this section: the value inherit. If you were to ask the question, "Okay, to which properties did inherit get applied?" the answer would be, "Every last one of them." There is not a single property in the whole of CSS that does not accept a value of inherit.
inherit is used to explicitly declare that a given computed value should be inherited from its parent. In other words, if the font-size for BODY is computed to be 14 points, then the declaration P {font-size: inherit;} would set paragraph text to 14 points in size, as long as the paragraphs are children of the BODY element. Similarly, you could make sure that hyperlinks always have the same color as the text that surrounds them by using the simple declaration:
A:link, A:visited {color: inherit;}The power of this change should not be underestimated. In effect, you are able to override the specificity mechanism that ordinarily takes effect. Usually, hyperlinks are (for instance) blue unless you explicitly declare them to be otherwise -- and if you want differently colored links in different areas of the same page, you'd have to construct a different rule for each color.
Now, thanks to inherit, if it's okay to make them the same color as surrounding text, you just need one rule that will cover all circumstances. Note that I'm not saying this is a good idea, or the only thing for which inherit can be used. It's simply the most obvious possibility.

Copyright © 2002 O'Reilly & Associates. All rights reserved.