 | Cascading Style Sheets: The Definitive Guide |  |

The font property has also picked up a few new values in CSS2:
caption icon menu message-box small-caption status-bar
These values give the font property the ability to match the font family, size, weight, and so forth, according to the settings users have specified on their computers. For example, icons on a Macintosh are typically labeled using 9-point Geneva. Assuming that hasn't been changed by the user, any font declaration with a value of icon will result in 9-point Geneva for that text -- as long as the page is viewed using a Macintosh:
SPAN.OScap {font: icon;} /* will look like icon labels in OS */On a Windows system, of course, the font would come out different, and under other window managers (like X), it would look different still. The flexibility is certainly interesting, and it allows the author to easily create pages that have an appearance familiar to the user.
The font section gains two new properties in CSS2. font-size-adjust is intended to help browsers make sure that text will be the intended size, regardless of whether the browser can use the font specified in the style sheet. It is often a problem that authors will call for a font that is not available to the user, and when another font is substituted, it's either too big or too small to read comfortably. This new property addresses that very problem, and should be very useful for authors who want to make sure that their documents are readable no matter what font is substituted.
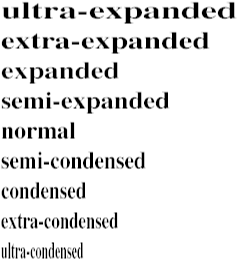
The other new font property is font-stretch , which allows you to define variable widths for the fonts you use. This is similar to setting a character width in a desktop publishing system. The property uses keywords such as ultra-condensed , wider, and expanded. The changes are handled in a fashion similar to font weights, where a table of condensed and expanded font faces is constructed, and the keywords are assigned to various faces. If no face exists, the user agent may try to scale a font on its own, or it may simply ignore font-stretch altogether. Figure 10-13 shows what a font might look like for each possible value of font-stretch.

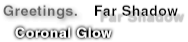
In terms of text, there is one new property, text-shadow, which has the effect you'd probably expect from its name: you can define a drop shadow of a given color for text. You can even set an offset and a blur radius, which means you can get cool fuzzy shadows, or even glow effects, using this property. We should fully expect to see this property horribly abused the instant it's supported by any browser; for a few examples of why, see the simulations in Figure 10-14.


Copyright © 2002 O'Reilly & Associates. All rights reserved.