 | Cascading Style Sheets: The Definitive Guide |  |

Basic Rules
Grouping
Class and ID Selectors
Pseudo-Classes and Pseudo-Elements
Structure
Inheritance
Specificity
The Cascade
Classification of Elements
Summary
The life of a web designer can be pretty rough at times. How many times have you slaved over a new design, guided it through 17 committees and 4 major revisions, and finally come up with something that everyone seems to like, when a vice-presidential voice suddenly says, "I'm concerned about the shade of green we're using for our headings. Could we see some versions of the site using a few lighter shades, and maybe a couple of darker shades as well?"
Well, now you're faced with the necessity of scheduling another meeting so you can go back to your computer and produce new versions of the design, replacing all of your <FONT COLOR="green"> tags with new ones that have different shades of green. Meanwhile, all the other administrators have started to think of their own ways to nitpick the design to death. Maybe the headings should be dark blue instead of green, or perhaps the sidebar's background is the wrong color, or maybe the company logo ought to be used for list-item bullets instead of those little black dots that everyone else uses.
So, at the next design meeting, after everyone's agreed that such-and-so shade of green is a good one, all these new revision ideas start popping up, and all the administrators are nodding gravely and saying, why yes, maybe we should see a design which uses shades of red, not green. The downward spiral has begun.
Even if you're lucky enough to work in a place where you don't have to tolerate such nonsense, you probably pose similar questions to yourself while you're working on your design. Does the particular blue you're using for your sidebar's background contrast enough with your yellow links? Would the headings all look better if they were red instead of green? What if the paragraphs were in one font and the headings in another? The only way to find out is to fiddle with FONT tags and BGCOLOR attributes. That can take forever if you have a lot of documents, or a really complicated design, and if you suddenly head in a different direction, you can spend almost as much time cleaning up the residue of your old assumptions as you do on actual creative design work.
Style sheets offer an easy, convenient, and powerful way to break out of this morass. One of the primary advantages that CSS offers to designers is its ability to easily apply a set of styles to all elements of the same type. This may not sound like much, but consider: with the edit of a single line of CSS, you can change the colors of all your headings. Don't like the blue you're using? Change that one line of code, and the headings can all be purple, or yellow, or maroon, or any other color you desire. Design time is reduced by cutting out the grunt work, allowing you to focus on being creative. The next time you're in a meeting and someone wants to see headings with a different shade of green, just edit your page's styles and hit reload. Voilà! The results of that change are right there for everyone to see, and it only took seconds to accomplish, instead of requiring another meeting.
Of course, CSS can't solve all your problems -- you can't use it to change the color of your GIFs, for example -- but it can make your life a lot easier than it has been. It does this with selectors and structure, the first of which is used to make changes that take advantage of the second.
Central to CSS is the ability to apply certain rules to the same types of elements in a document, which can drastically reduce the amount of work an author has to undertake. For example, let's say that you wish to make the text of all H2 elements appear gray. Using straight HTML, you'd have to do this by inserting <FONT color="gray">...</FONT> tags in all your H2 elements, something like this:
<H2><FONT COLOR="gray">This is H2 text</FONT></H2>
If you have a document with a lot of H2 elements, this can become very tedious to type. If you later decide that you want to change all the H2s to be green instead of gray, then the task becomes even worse because you have to find all of those H2s and change the value of each and every FONT tag to be gray.
In CSS, you can avoid all that hassle, and still get the effects you want in a way that makes them easy to change. In the document's style sheet, you need only define the following to get the same result:
H2 {color: gray;}Altogether, this is known as a rule. This single rule is enough to cause all H2 elements to be colored gray. If you want to change this to another color, then the alteration of this single rule will affect all H2s in the document:
H2 {color: silver;}In order to understand this in more detail, let's break down the structure of a rule.
Each rule has two parts, the selector and the declaration. At a finer level, each declaration is actually a combination of properties and values. Every style sheet is made up of a series of rules, but rules do not always appear in style sheets.
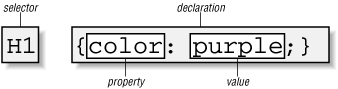
First, however, let's break down our example rule into its various parts, as shown in Figure 2-1.

As you can see, on the left side of the rule, we find the selector. A selector is simply the part of the rule that selects the parts of the document to which the styles should be applied. In this case, H1 elements are selected. If the selector shown here were P, then all P (paragraph) elements would be selected, and H1 elements would not.
On the right side of the rule, we have the declaration. This is a combination of a CSS property and a value of that property. In Figure 2-1, the declaration says that this rule will cause parts of the document to have a color of purple. The parts that will be purple are those shown in the selector (in this case, all H1 elements).
A selector is most often an HTML element, but it can be other things. For example, if a CSS file contains styles for an XML document, it might look something like this:
QUOTE {color: gray;}
BIB {color: red;}
BOOKTITLE {color: purple;}
MYElement {color: red;}In other words, the most basic kind of selector for a document is one of the elements of that document. In XML, this could be anything. If you're styling an HTML document, on the other hand, then you will generally use one of the many HTML elements such as P, H3, EM, A, or even BODY, like this:
BODY {color: black;}
H1 {color: purple;}
H3 {color: gray;}
STRONG {color: red;}
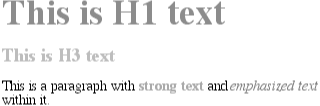
EM {color: maroon;}The results of this style sheet are shown, with the obvious limitations imposed by grayscale printing, in Figure 2-2.

This ability to apply styles to elements is obviously very powerful. It also makes it simple to shift styles from one type of element to another. Let's say we have a page design where H2 elements are gray:
H2 {color: gray;}Okay, not bad, but the more you look at this, the less you like it. You eventually decide that you actually want your paragraph text to be gray, not your H2 text. No problem! All you have to do is change the selector from H2 to P, and you'll have shifted the style from H2 elements to P (paragraph) elements:
P {color: gray;}For the moment, that takes care of the left side of CSS rules. Let's examine the right side, where the declaration lives, before we return to selectors for some added features.
A declaration is always formatted as a property followed by a colon, and then a value. Finally, the declaration is terminated with a semicolon (;). The value can be a single keyword, or a space-separated list of one or more keywords that are permitted for that property. If an incorrect property is used in a declaration, the entire declaration is ignored. Thus, the following declaration would be ignored because, while the value is correct, the property is not:
brain-size: 2cm;
If an incorrect value is used, then in most cases, only that value should be ignored -- although it is possible to invalidate an entire rule with an incorrect value. This is less likely with many browsers, however, because most of them are fairly tolerant of mistakes in CSS: they'll just drop unrecognized values and use the rest of the declaration, instead of ignoring the whole thing. (While this sounds like a polite thing to do, it unfortunately makes it much easier for authors to pick up bad authoring habits.)
In an instance where you can use more than one keyword for a property's value, then the keywords are usually separated by spaces. Not every property can accept multiple keywords, but many can: for example, the font property. Should you wish to define paragraphs to use medium-size Helvetica for their text, then the rule would be as follows:
P {font: medium Helvetica;}Note the space between medium and Helvetica, each of which is a keyword (the first for the font's size and the second for the actual font name, of course). The space allows the user agent to distinguish between the two keywords and apply them correctly. The final semicolon indicates that the rule has been concluded.
The reason we refer to these space-separated words as keywords is that, taken together, they all form the value of the property in question. For instance, consider the following fictional rule:
rainbow: red orange yellow green blue indigo violet;
There is no such property as rainbow, of course, and many of the colors used aren't valid either, but it will be useful for illustrative purposes. What we have is a case where the value of rainbow is red orange yellow green blue indigo violet. The seven keywords add up to a single, unique value. We can redefine the value for rainbow as follows:
rainbow: infrared red orange yellow green blue indigo violet ultraviolet;
Now we have a different value for rainbow, but this time it's composed of nine keywords instead of seven. Despite their seeming similarity, these two values are as unique and different as the values zero and one.
There are a few instances where keywords are separated by something other than a space. font is an excellent example of this, as it happens: there is exactly one place where a forward-slash (/) can be used to separate two specific keywords. Here's an example:
H2 {font: large/150% sans-serif;}The slash separates the font size and the line-height. This is the only place the slash can appear in the font declaration. All of the other keywords allowed for font are separated by spaces.
That's basically all there is to simple declarations, just as there wasn't much to say about simple selectors. We aren't limited to such simple operations, though. In fact, let's find out just how powerful CSS can be.

Copyright © 2002 O'Reilly & Associates. All rights reserved.