 | Cascading Style Sheets: The Definitive Guide |  |

As we have already discussed, elements in a document occur in a sort of hierarchy. At the most basic level, block-level elements contain other block-level elements, inline elements, and replaced elements. A part of this hierarchy scheme depends on the relationships between these types of elements; for example, while inline elements can be children of block-level elements, the reverse is not true.
In CSS, elements are grouped into three types:
Elements such as paragraphs, headings, lists, tables, DIVs, and BODY. Replaced elements, such as images and form inputs, can be block-level elements but usually are not. Each block-level element is displayed on a line by itself, so to speak, beginning on a new line and forcing any element after it to do the same. Block-level elements can only be children of other block-level elements, and then only in certain circumstances.
Elements such as A, EM , SPAN, and most replaced elements, such as images and form inputs. They do not force anything to start on a new line, not even themselves, and can be the children of any other element.
Elements that in HTML pretty much include only the LI element. These are specially defined to have presentation aspects such as a "marker" (a bullet, letter, or number) and a certain sense of ordering, if such an element appears within an ordered list of some kind. Thus, list items within such a list can be automatically numbered, based on their context within the document.
These terms are, as it happens, the basic three of the four values for the property display.
|
Unlike almost every other property in CSS, display is often evaluated to a value other than its default. Instead, the value of display for a given element is defined in the document type definition[1] (DTD) for the language being used. Thus, in HTML, the H1 and P elements are defined to be block-level elements by the document type definition for HTML. A and EM, on the other hand, are inline elements, and of course LI is a list item. Thus, the default display values for these elements would be:
[1]A document type definition is a formal description of a markup language such as HTML. The DTD provides a rigorous way of defining what elements mean and how they fit into the language's hierarchy. It's similar to describing English as a collection of nouns, verbs, adverbs, and so on, but with the added bonus of describing what each of the parts means and how they relate to each other. DTDs are not easily readable by the untrained eye.
H1, P {display: block;}
A, EM {display: inline;}
LI {display: list-item;}Replaced elements may be one or the other, depending on their context and how they are placed within the document flow. A floated image is considered to be block-level, for example, but images are usually inline.
In theory, display makes it possible to completely upset the structural definitions of a markup language. In traditional HTML, paragraphs always have blank space between them, and two paragraphs cannot appear "on the same line," so to speak. This can be changed with the following rule:
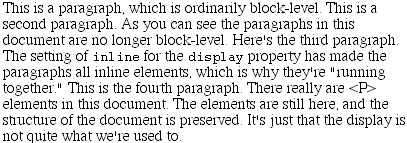
P {display: inline;}With this simple declaration, a P element becomes no different than a SPAN element, for example. If this rule were applied to a document with several paragraphs, they would all suddenly run together in a single, rambling mass of text. Figure 2-33 shows the result.

Note that the styles applied to each paragraph, such as font and color, still hold sway, even over inline paragraphs. Only those properties that can only apply to block-level elements will cease to work with an inline paragraph.
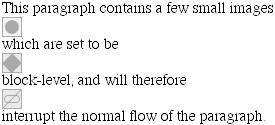
The reverse of this is to change a normally inline element to a block-level element. Let's say you wish to make sure all images in a document appear on their own lines. All you need is the following rule, which has the effect shown in Figure 2-34:
IMG {display: block;}
On the other hand, you might want to simply turn off all of the images in a document, so that they aren't displayed at all:
IMG {display: none;}If you set the display of an element to none, the element's existence is completely ignored by the user agent, as we can see in Figure 2-35.
Not only is it not displayed, but the space it would have otherwise occupied is closed up. The document will be displayed as though the suppressed element had never existed in the first place, even though it's still in the source document:
<P>This is the first paragraph in the document.</P> <P STYLE="display: none;">This will not be displayed, nor will it affect the layout of the document.</P> <P>This is another paragraph in the document.</P>
This can be useful for creating little warnings which only non-CSS browsers will display:
<P STYLE="display: none;">This page was designed with CSS, and looks best in a CSS-aware browser--which, unfortunately, yours is not. However, the document should still be perfectly readable, since that's one of the advantages of using CSS.</P>
The only way this warning will be seen is on a browser that doesn't understand display: none -- in other words, a browser that doesn't understand CSS at all, since every CSS-aware browser known supports display: none.
There is one other value for display, and that's list-item. This value is used to declare that an element is, well, a list item. This should, in theory, make the element behave as though it is part of a list. List items already have this display type by default, of course.
TIP
Of course, none is one value of display that most browsers get correct right off the bat, while ignoring nearly everything else. (After all, the vendors don't want you claiming to the world that they don't have CSS-capable browsers, now do they?) none is the only value of display that you can reliably assume will work in any CSS-capable browser. Internet Explorer 5.x for Windows was the first browser to really support values of display other than none, but even it isn't perfect: it doesn't seem to handle list-item correctly.
The display property can be used to completely upset the structure of HTML documents, as you may have realized. Try to imagine the havoc caused by a style sheet like this one:
H1, H3, P, DIV {display: inline;}
IMG, B, STRONG, EM, A {display: block;}
A:link {display: none;}
H2, I, TABLE {display: list-item;}Depicting this is not even possible with current browsers, nor should we wish to try.
So why have this property at all? First of all, the display: none trick can be very useful. Assume for a moment that you have a browser that supports alternate style sheets. You could define a style sheet called "No Images" in which you set the following style:
IMG {display: none;}This rule will turn off the display of all images within the document, as we saw earlier.
More to the point, however, is that display becomes very useful when CSS is linked to an XML document. XML contains next to no information regarding the display of its elements, mostly because XML has no predefined element types. Therefore, once you have finished writing an XML document, you can work up a CSS style sheet that describes which elements are block-level, which are inline, and so forth. Without such a style sheet, a browser would have no idea which XML elements were to be displayed as list items, which were block-level, and so forth.
It's worth noting that CSS1 has no way to describe parts of tables, such as cells or rows, so the formatting of tables can't really be described using CSS1. Table-related display values were first introduced in CSS2, and a brief look at these values can be found in Chapter 10, "CSS2: A Look Ahead".

Copyright © 2002 O'Reilly & Associates. All rights reserved.