 | HTML & XHTML: The Definitive Guide, 4th Edition |  |

While it is possible to build a simple table quickly, complex tables with varying border styles, running headers and footers, and column-based layout were not easily constructed from the old HTML 3.2 table model. Microsoft had rectified this inadequacy somewhat by adding a number of table layout controls into Internet Explorer Version 3.0. These very useful extensions found their way into the HTML 4 standard and subsequently into XHTML 1.0. They provide row-based grouping and running headers and footers, along with column-based layout features.
There is good news and bad news about these new table features, of course. They provide a nice way to make your tables more attractive and presentable, but they currently work only within Internet Explorer and the very latest Netscape Navigator Version 6. If you choose to use them, make sure your tables stand up with the older browsers, too.
Within tables, all rows are created equal. In real tables, some rows are more equal than others. And most tables have header and footer rows that repeat from page to page. In large tables, adjacent rows are grouped and delineated with different rules to make the table easier to read and understand. HTML 4 and XHTML support all of these features with the <thead>, <tfoot>, and <tbody> tags.
Use the <thead> tag to define a set of table header rows. The <thead> tag may appear once within a <table> tag, at the beginning. Within the <thead> tag, you may place one or more <tr> tags, defining the rows within the table header. If given the opportunity, the HTML 4/XHTML-compliant browser will replicate these heading rows when the table is printed or displayed in multiple sections. Thereafter, it will repeat these headings on each printed page if the table appears on more than one page.
<thead>
- Function:
Define a table header
- Attributes:
ALIGN
ONKEYPRESS
CHAR
ONKEYUP
CHAROFF
ONMOUSEDOWN
CLASS
ONMOUSEMOVE
DIR
ONMOUSEOUT
ID
ONMOUSEOVER
LANG
ONMOUSEUP
ONCLICK
STYLE
ONDBLCLICK
TITLE
ONKEYDOWN
VALIGN
- End tag:
</thead>; may be omitted in HTML
- Contains:
table_content
- Used in:
table_content
The ending </thead> tag is optional for HTML. Since the <thead> tag only appears in tables where, presumably, other rows will be designated as the table body or footer, the <thead> tag is automatically closed when the browser encounters a <tbody> or <tfoot> tag or when the table ends.
The many attributes of the <thead> tag operate identically, take the same values, and affect all the enclosed <tr> contents as if you had specified them individually for each <tr> entry. For example, the align attribute accepts values of left, right, center, or justify, controlling the horizontal alignment of text in all the heading's rows. Similarly, the valign attribute accepts values of top, middle, baseline, or bottom, dictating the vertical alignment of text in all of the heading rows.
If you don't specify any alignments or styles, the browser centers the heading text vertically and horizontally within the respective cells, equivalent to specifying align=center and valign=middle for each. Of course, individual row and cell or style sheet specifications may override these attributes.
Use the <tfoot> tag to define a footer for a table. The <tfoot> tag may appear only once, just before the end of a table. Like <thead>, it may contain one or more <tr> tags that let you define those rows that Internet Explorer (Version 3 or later) or an HTML 4/XHTML-compliant browser uses as the table footer. There-after, the browser repeats these rows if the table is broken across multiple physical or virtual pages. Most often, the browser repeats the table footer at the bottom of each portion of a table printed on multiple pages.
<tfoot>
- Function:
Define a table footer
- Attributes:
ALIGN
ONKEYPRESS
CHAR
ONKEYUP
CHAROFF
ONMOUSEDOWN
CLASS
ONMOUSEMOVE
DIR
ONMOUSEOUT
ID
ONMOUSEOVER
LANG
ONMOUSEUP
ONCLICK
STYLE
ONDBLCLICK
TITLE
ONKEYDOWN
VALIGN
- End tag:
</tfoot>; may be omitted in HTML
- Contains:
table_content
- Used in:
table_content
The closing </tfoot> tag is optional in HTML, since the footer ends when the table ends.
Use the <tbody> tag to divide your table into discrete sections. The <tbody> tag collects one or more rows into a group within a table. It is perfectly acceptable to have no <tbody> tags within a table, although where you might include one, you probably will have two or more <tbody> tags within a table. So identified, you can give each <tbody> group different rule line sizes above and below the section. Within a <tbody> tag, only table rows may be defined using the <tr> tag. And, by definition, a <tbody> section of a table stands alone. For example, you may not span from one <tbody> into another.
<tbody>
- Function:
Define a section within a table
- Attributes:
ALIGN
ONKEYPRESS
CHAR
ONKEYUP
CHAROFF
ONMOUSEDOWN
CLASS
ONMOUSEMOVE
DIR
ONMOUSEOUT
ID
ONMOUSEOVER
LANG
ONMOUSEUP
ONCLICK
STYLE
ONDBLCLICK
TITLE
ONKEYDOWN
VALIGN
- End tag:
</tbody>; may be omitted in HTML
- Contains:
table_content
- Used in:
table_content
The closing </tbody> tag is optional in HTML, since the section ends at the next <tbody> or <tfoot> tag, or when the table ends. Like <tfoot>, there are many attributes for the <tbody> tag, but none supported, even by Internet Explorer. If you have special alignment attributes for this section, you'll need to specify them for each row within the <tbody> tag.
From a presentation standpoint, the most important thing you can do with the <thead>, <tfoot>, and <tbody> tags is divide your table into logical sections that are delimited by different borders. By default, Internet Explorer does not do anything special with the borders around the headers, footers, and sections within your table. By adding the rules attribute to the <table> tag, however, you can draw thicker rule lines between your <thead>, one or more <tbody>, and <tfoot> table sections, helping readers better understand your table's organization. Section 10.2.1.1, "The align attribute (deprecated)"
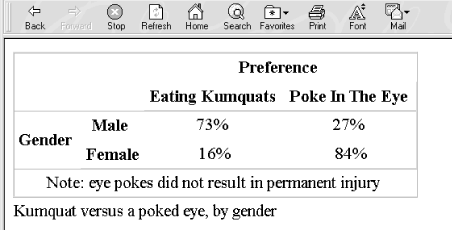
For example, here is the simple table you saw earlier in this chapter augmented with a header and footer. Notice that we've omitted many of the closing tags for brevity and readability of HTML, but that the tags must appear in an XHTML-compliant document:
<table border cellspacing=0 cellpadding=5 rules=groups>
<caption align=bottom>Kumquat versus a poked eye, by gender</caption>
<thead>
<tr>
<td colspan=2 rowspan=2>
<th colspan=2 align=center>Preference
</tr>
<tr>
<th>Eating Kumquats
<th>Poke In The Eye
</tr>
</thead>
<tbody>
<tr align=center>
<th rowspan=2>Gender
<th>Male
<td>73%
<td>27%
</tr>
<tr align=center>
<th>Female
<td>16%
<td>84%
</tr>
</tbody>
<tfoot>
<tr>
<td colspan=4 align=center>
Note: eye pokes did not result in permanent injury
</table>The resulting table as rendered by Internet Explorer Version 4 is shown in Figure 10-4. Notice how the rules after the table header and before the footer are thinner than the borders around the other table rows? This happened because we included the special rules=groups attribute to the <table> tag. Similar effects may be obtained by specifying rules=rows or rules=all.

Long tables often benefit from thicker rules every few rows, making it easier to read the table. Do this by grouping the rules in your table with several <tbody> tags. Each set of rows contained in a single <tbody> tag will have thicker rules before and after it.
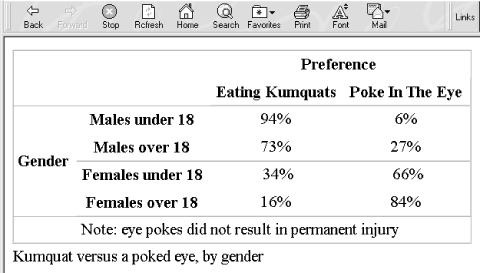
Here is an expanded version of our HTML table example, with additional sections set off as separate groups:
<table border cellspacing=0 cellpadding=5 rules=groups>
<caption align=bottom>Kumquat versus a poked eye, by gender</caption>
<thead>
<tr>
<td colspan=2 rowspan=2>
<th colspan=2 align=center>Preference
<tr>
<th>Eating Kumquats
<th>Poke In The Eye
<tbody>
<tr align=center>
<th rowspan=4>Gender
<th>Males under 18
<td>94%
<td>6%
<tr align=center>
<th>Males over 18
<td>73%
<td>27%
<tr align=center>
<th>Females under 18
<td>34%
<td>66%
<tr align=center>
<th>Females over 18
<td>16%
<td>84%
<tfoot>
<tr>
<td colspan=4 align=center>
Note: eye pokes did not result in permanent injury
</table>The result is shown in Figure 10-5 as rendered by Internet Explorer Version 4. In this case, we wind up with four rows in the table, separated into two groups by a thicker rule between them. Any number of groups could be created within the table by adding more <tbody> tags.

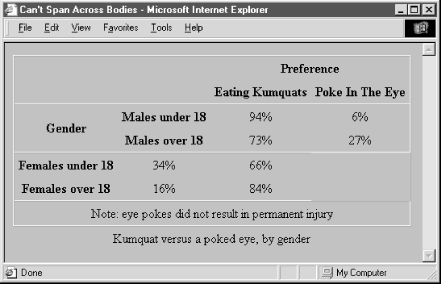
Note that Netscape Version 4 and earlier will properly display the example table, but not Internet Explorer Version 5 or Netscape 6. Why? Because, according to the latest standards, the Gender column may not span across <tbody> sections. The result is shown in Figure 10-6.

The basic table model is row-centric. Sometimes, though, it is easier to deal with your table as a collection of columns. Using the <colgroup> and <col> tags, HTML 4 and XHTML, as originally implemented by Internet Explorer through table extensions, help you turn the tables and think in columns.
Unlike the sectioning tags described in the previous sections, which are interspersed with the rows of a table to define headers, footers, and sections within the table, the column-related tags cannot be intermingled with the content of a table. You must place them at the very beginning of a table, before the content. They define the model by which HTML 4/XHTML-compliant browsers render the columns.
The <colgroup> tag defines a column group. You can use the <colgroup> tag in two ways: as a single definition of several identical columns or as a container for several dissimilar columns. The <colgroup> tag may appear only within a <table> tag, but you may define one or more column groups within a table. The ending </colgroup> tag is rarely used; instead, the <colgroup> ends at the next <colgroup>, <thead>, <tbody>, <tfoot>, or <tr> tag.
Internet Explorer and Netscape 6 support <colgroup>.
Use the span attribute with the <colgroup> tag to achieve the first type of column grouping. The value of the span attribute is the integer number of columns affected by the <colgroup> tag. For example, a table with six columns -- four in the first group and two in the other -- would appear in the source code as:
<colgroup span="4"> <colgroup span="2">
When an HTML 4/XHTML-compliant browser collects the table cells into columns by the example definition, it groups the first four cells in each row as the first column group and the next two cells into a second column group. Any other attributes of the individual <colgroup> tags then are applied to the columns contained within that group.
To use the <colgroup> tag as a container for dissimilar columns, leave out the span attribute, but include within each <colgroup> tag an individual <col> tag for each column within the group. For instance, in HTML:
<colgroup> <col> <col> <col> <col> <colgroup> <col> <col>
This method creates the same number of columns in each group as we had with the span attribute, but lets you specify column attributes individually. You can still supply attributes for all the columns via the <colgroup> tag, but they will be overridden by the attributes in the <col> tags, as appropriate.
<colgroup>
- Function:
Define a column group within a table
- Attributes:
ALIGN
ONKEYUP
CHAR
ONMOUSEDOWN
CHAROFF
ONMOUSEMOVE
CLASS
ONMOUSEOUT
DIR
ONMOUSEOVER
ID
ONMOUSEUP
LANG
SPAN
ONCLICK
STYLE
ONDBLCLICK
TITLE
ONKEYDOWN
VALIGN
ONKEYPRESS
WIDTH
- End tag:
</colgroup>; usually omitted in HTML
- Contains:
column_content
- Used in:
table_content
For instance, suppose we want our first example group of four columns to each occupy 20% of the table, with the remaining two columns taking up 10% each of the total table width. That's easy with the span attribute:
<colgroup span=4 width="20%"> <colgroup span=2 width="10%">
The structure also can be done with individually specified columns (in HTML):
<colgroup width="20%"> <col> <col> <col> <col> <colgroup width="10%"> <col> <col>
There is no reason not to use both methods in the same table. For instance, we could specify our example column groupings, complete with width attributes:
<colgroup span=4 width="20%" align=right> <colgroup width="10%"> <col align=left> <col align=right>
Notice that this lets us align the contents of the two columns of the second group individually (the default alignment is centered).
The many attributes common to tables control the familiar aspects of each column in the <colgroup>-encapsulated column group. These attributes accept the same values and behave exactly like the equivalent attributes for the <td> tag.
Use the <col> tag to control the appearance of one or more columns within a column group.
<col>
- Function:
Define a column within a column group
- Attributes:
ALIGN
ONKEYUP
CHAR
ONMOUSEDOWN
CHAROFF
ONMOUSEMOVE
CLASS
ONMOUSEOUT
DIR
ONMOUSEOVER
ID
ONMOUSEUP
LANG
SPAN
ONCLICK
STYLE
ONDBLCLICK
TITLE
ONKEYDOWN
VALIGN
ONKEYPRESS
WIDTH
- End tag:
None in HTML; </col> or <col ... /> with XHTML
- Contains:
Nothing
- Used in:
column_content
The <col> tag may appear only within a <colgroup> tag within a table. It has no content, and thus has no ending tag with HTML. Use </col> or a lone forward slash at the end of the tag, such as <col /> for the required XHTML end tag. The <col> tag represents one or more columns within a <colgroup> to which an HTML 4/XHTML-compliant browser applies the <col> tag's attributes.
Internet Explorer and Netscape 6 support the <col> tag.
The span attribute for the <col> tag, like for the <colgroup> tag, lets you specify how many successive columns are affected by this <col> tag. By default, only one is affected. For example, let's create a <colgroup> that has five columns. We align the first and last columns to the left and right, respectively, while the middle three are centered:
<colgroup> <col align=left> <col align=center span=3> <col align=right>
The <col> tag should only be used within <colgroup> tags that do not themselves use the span attribute. Otherwise, Internet Explorer, Netscape Navigator Version 6, and future HTML 4/XHTML-compliant browsers ignore the individual <col> tags and their attributes.
Column groups are easier to use than they first appear. Think of them as a template for how to format your table columns. Their main purpose is to create groups that can be separated by thicker rules within your table, and to streamline the process of applying formatting attributes to all the cells in one or more columns.
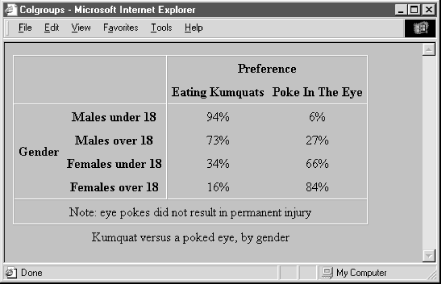
Returning to our original table example, we can place a thicker rule between the column labels and the data cells by placing the column labels in one column group and the data cells in another (in HTML):
<table border= cellspacing=0 cellpadding=5 rules=groups>
<caption align=bottom>Kumquat versus a poked eye, by gender</caption>
<colgroup span=2>
<colgroup span=2>
<thead>
<tr>
<td colspan=2 rowspan=2>
<th colspan=2 align=center>Preference
<tr>
<th>Eating Kumquats
<th>Poke In The Eye
<tbody>
<tr align=center>
<th rowspan=4>Gender
<th>Males under 18
<td>94%
<td>6%
<tr align=center>
<th>Males over 18
<td>73%
<td>27%
<tr align=center>
<th>Females under 18
<td>34%</td>
<td>66%</td>
<tr align=center>
<th>Females over 18
<td>16%
<td>84%
<tfoot>
<tr>
<td colspan=4 align=center>
Note: eye pokes did not result in permanent injury
</table>The results are shown in Figure 10-7. All we added were the two <colgroup> tags; the additional borders were drawn by the rules=groups attribute in the <table> tag. For borders between column groups to be drawn, the rules attribute must be set to groups, cols, or all.


Copyright © 2002 O'Reilly & Associates. All rights reserved.