 | HTML & XHTML: The Definitive Guide, 4th Edition |  |

A wide variety of tables can be created with only five tags: the <table> tag, which encapsulates a table and its elements in the document's body content; the <tr> tag, which defines a table row; the <th> and <td> tags, which define the table's headers and data cells; and the <caption> tag, which defines a title or caption for the table. Beyond these core tags, you may also define and control whole sections of tables, including adding running headers and footers, with the <colgroup>, <col>, <tbody>, <thead>, and <tfoot> tags. Each tag has one or more required and optional attributes, some of which affect not only the tag itself, but also related tags.
The <table> tag and its </table> end tag define and encapsulate a table within the body of your document. Unless otherwise placed within the browser window by style sheet, paragraph, division-level, or other alignment options, the browser stops the current text flow, breaks the line, inserts the table beginning on a new line, and then restarts the text flow on a new line below the table.
<table>
- Function:
Define a table
- Attributes:
ALIGN
ONCLICK
BACKGROUND

ONDBLCLICK
BGCOLOR
ONKEYDOWN
BORDER
ONKEYPRESS
BORDERCOLOR

ONKEYUP
BORDERCOLORLIGHT
ONMOUSEMOVE
CELLPADDING
ONMOUSEOUT
CELLSPACING
ONMOUSEOVER
CLASS
ONMOUSEUP
COLS

RULES
DIR
STYLE
FRAME
SUMMARY
HEIGHT

TITLE
HSPACE
VALIGN
ID
VSPACE
LANG
WIDTH
NOWRAP
- End tag:
</table>; never omitted
- Contains:
table_content
- Used in:
block
The only content allowed within the <table> is one or more <tr> tags, which define each row of table contents, along with the various table sectioning tags: <thead>, <tfoot>, <tbody>, <col>, and <colgroup>.
The HTML 4 and XHTML standards have deprecated this attribute in favor of the align property provided by Cascading Style Sheets. Yet it remains popular and is currently well-supported by the popular browsers.
Like images, tables are rectangular objects that float in the browser display, aligned according to the current text flow. Normally, the browser left-justifies a table, abutting its left edge to the left margin of the display window. Or the table may be centered if under the influence of the <center> tag, centered paragraph, or centered division. Unlike images, however, tables are not inline objects. Text content normally flows above and below a table, not beside it. You can change that display behavior with the align attribute for the <table> tag.
The align attribute accepts a value of either left, center, or right, indicating that the table should be placed flush against the left or right margin of the text flow, with the text flowing around the table, or in the middle with text flowing above and below.
Note that the align attribute within the <table> tag is different from those used within a table's element tags <tr>, <td>, and <th>. In those tags, the attribute controls text alignment within the table's cells, not alignment of the table within the containing text flow.
You can make the background of a table a different color than the document's background with the bgcolor attribute for the <table> tag. The color value for the bgcolor attribute must be set to either an RGB color value or a standard color name. Both the syntax of color values and the acceptable color names are provided in Appendix G, "Color Names and Values".
The popular browsers give every cell in the table (including the caption) this background color. You may also set individual row and cell colors by providing the bgcolor attribute or a style attribute for those rows or cells.
The background attribute, a nonstandard extension supported by the popular browsers, supplies the URL of an image that is tiled to fill the background of the table. The image will be clipped if the table is smaller than the image. By using this attribute with a borderless table, you can put text over an image contained within a document.
The optional border attribute for the <table> tag tells the browser to draw lines around the table and the rows and cells within it. The default is no borders at all. You may specify a value for border, but you don't have to with HTML. Alone, the attribute simply enables borders and a set of default characteristics different for each of the popular browsers (reexamine the Figure 10-1 table; it has borders). With XHTML, use border="border" to achieve the same default results. Otherwise, in HTML or with XHTML, supply an integer value for border equal to the pixel width of the 3D chiseled-edge lines that surround the outside of the table and make it appear to be embossed onto the page.
With Netscape Navigator 4, the border attribute is all or nothing, affecting the appearance and spacing both of the frame around the table and the rule lines between data cells. Internet Explorer Version 4 and later, as well as the latest Netscape Navigator Version 6, on the other hand, let you individually modify the various line segments that make up the borders around the table (frame) as well as around the data cells (rules).
The standard frame attribute modifies border's effects for the lines that surround the table. The default value -- what you get if you don't use frame at all -- is box, which tells the browser to draw all four lines around the table. The value border does the same thing as box. The value void removes all four of the frame segments. The frame values above, below, lhs, and rhs draw the various border segments on the top, bottom, left, and right side, respectively, of the table. The value hsides draws borders on the top and bottom (horizontal) sides of the table; vsides draws borders on the left and right (vertical) sides of the table.
With standard tables (supported in Internet Explorer 4 and later, and in Netscape 6), you also may control the thickness of a table's internal cell borders via the rules attribute. The default behavior, represented by the value of all, is to draw borders around all cells. Specifying groups places thicker borders between row and column groups defined by the <thead>, <tbody>, <tfoot>, <col>, and <colgroup> tags. Using rows or cols places borders only between every row or column, respectively, while using none removes borders from every cell in the table.
The popular browsers normally draw a table border in three colors, using light and dark variations on the document's background color to achieve a 3D effect. The nonstandard bordercolor attribute lets you set the color of the table borders and rules to something other than the background (if borders are enabled, of course). The bordercolor attribute's value can be either an RGB hexadecimal color value or a standard color name, both of which are described fully in Appendix G, "Color Names and Values".
Internet Explorer also lets you set the border edge colors individually with special extension attributes: the bordercolorlight and bordercolordark colors shade the lighter and darker edges of the border.
The effectiveness of the 3D beveled-border effect is tied to the relationship of these two colors. In general, the light color should be about 25 percent brighter than the border color, and the dark color should be about 25 percent darker.
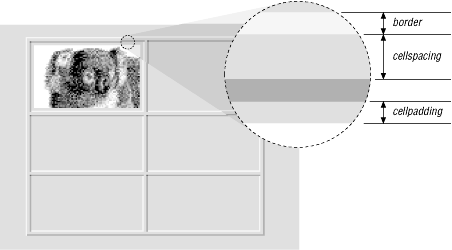
The cellspacing attribute controls the amount of space placed between adjacent cells in a table and along the outer edges of cells along the edges of a table.
Browsers normally put two pixels of space between cells and along the outer edges of the table. If you include a border attribute in the <table> tag, the cell spacing between interior cells grows by two more pixels (four total) to make space for the chiseled edge on the interior border. The outer edges of edge cells grow by the value of the border attribute.
By including the cellspacing attribute you can widen or reduce the interior cell borders. For instance, to make the thinnest possible interior cell borders, include the border and cellspacing=0 attributes in the table's tag.
The cellpadding attribute controls the amount of space between the edge of a cell and its contents, which by default is one pixel. You may make all the cell contents in a table touch their respective cell borders by including cellpadding=0 in the table tag. You may also increase the cellpadding space by setting its value greater than one.
The interactions between the border, cellpadding, and cellspacing attributes of the <table> tag combine in ways that can be confusing. Figure 10-2 summarizes how the attributes create interior and exterior borders of various widths.
While all sorts of combinations of the border and cellspacing attributes are possible, these are the most common:
border=1 and cellspacing=0 produces the narrowest possible interior and exterior borders: two pixels wide.
border=n and cellspacing=0 makes the narrowest possible interior borders (two pixels wide), with an external border that is n plus one pixels wide.
border=1 and cellspacing=n tables have equal-width exterior and interior borders, all with chiseled edges just one pixel wide. All borders will be n plus two pixels wide.

To format a table, the browser must first read the entire table contents, determining the number and width of each column in the table. This can be a lengthy process for long tables, forcing users to wait to see your pages. The nonstandard cols attribute tells the browser, in advance, how many columns to expect in the table. The value of this attribute is an integer value defining the number of columns in the table.
The cols attribute only advises the browser. If you define a different number of columns, the browser is free to ignore the cols attribute in order to render the table correctly. In general, it is good form to include this attribute with your <table> tag, if only to help the browser do a faster job of formatting your tables.
The valign attribute sets the default vertical alignment of data in cells for the entire table. Acceptable values for the valign attribute in <table> are top, bottom, middle, or baseline; the default vertical position is the center of the cell.
Browsers treat each table cell as though it's a browser window unto itself, flowing contents inside the cell as they would common body contents (although subject to special table-cell alignment properties). Accordingly, the browsers automatically wrap text lines to fill the allotted table cell space. The nowrap attribute, when included in the <table> tag, stops that normal word wrapping in all rows in the table. With nowrap, the browser assembles the contents of the cell onto a single line, unless you insert a <br> or <p> tag, which then forces a break so that the contents continue on a new line inside the table cell.
The valign and nowrap attributes for the <table> tag currently are supported only by Internet Explorer. You achieve similar effects in Netscape by including a valign or nowrap attribute within the individual <tr>, <td>, and <th> tags.
Browsers will automatically make a table only as wide as needed to correctly display all of the cell contents. If necessary, you can make a table wider with the width attribute.
The value of the width attribute is either an integer number of pixels or a relative percentage of the screen width, including values greater than 100 percent. For example:
<table width=400>
tells the extended browser to make the table 400 pixels wide, including any borders and cell spacing that extend into the outer edge of the table. If the table is wider than 400 pixels, the browser ignores the attribute. Alternatively:
<table width="50%">
tells the browser to make the table half as wide as the display window. Again, this width includes any borders or cell spacing that extend into the outer edge of the table and has no effect if the table normally is more than half the user's current screen width.
Use relative widths for tables you want to resize automatically to the user's window; for instance, tables you always want to extend across the entire window (<table width="100%">). Use an absolute width value for carefully formatted tables whose contents will become hard to read in wide display windows.
For Netscape Navigator and Internet Explorer, you can use the nonstandard height attribute to suggest a recommended height for the table. The browser will make the table no shorter than this height but may make the table taller if needed to contain the table's contents. This attribute is useful when trying to stretch tables to fit in a frame or some specific area of a document but is of little use otherwise, particularly since it is not a standard attribute.
The summary attribute was introduced to HTML in the 4.0 standard. Its value is a quote-enclosed string which describes the purpose and summarizes the contents of the table. Its intended use, according to the standard, is to provide extended access to non-visual browsers, particularly for users with disabilities.
The HTML and XHTML standards, combined with the Cascading Style Sheets (CSS) standard, provide a number of attributes common not only to the <table> tag and the other table creation tags, but for most other tags as well. Except for the CSS-related attributes class and style for controlling the table display, none of the other standard attributes are yet fully supported by any of the popular browsers.
Use the id attribute with a quote-enclosed string value to uniquely label a table tag for later reference by a hyperlink or an applet. Use the title attribute with a string value to optionally entitle the table or any of its segments for general reference. A title's value need not be unique, and it may or may not be used by the browser. Internet Explorer, for example, displays the title attribute's text value whenever the user passes the mouse pointer over the element's contents. Section 4.1.1.4, "The id attribute" Section 4.1.1.5, "The title attribute"
Although its contents are predominantly in English, the Web is world-wide. The HTML 4 and XHTML standards take pains to extend the language to all cultures. We support that effort wholeheartedly. The dir and lang attributes are just small parts of that process.
The dir attribute advises the browser as to the direction the text of the contents should flow, from left to right (dir=ltr), as for common Western languages like English and German, or right to left (dir=rtl), as for common Eastern language like Hebrew and Chinese.
The lang attribute lets you explicitly indicate the language used in the table or even individual cell contents. Its value should be an ISO standard two-letter primary code followed by an optional dialect subcode with a hyphen (-) between the two.
Currently, dir and lang are supported by Internet Explorer Version 5 and Netscape 6. Section 3.6.1.1, "The dir attribute" Section 3.6.1.2, "The lang attribute"
The Cascading Style Sheets (CSS) standard is the sanctioned way to define display attributes for HTML/XHTML elements, and it is rapidly becoming the only way. Use the style attribute to define display characteristics for the table and its elements that take immediate effect and override the display styles that may be currently in effect for the whole document. Use the class attribute to reference a style sheet that defines the unique display characteristics for the table and its elements.
We discuss the class and style attributes and the CSS standard in detail in Chapter 8, "Cascading Style Sheets". Section 8.1.1, "Inline Styles: The style Attribute" Section 8.3, "Style Classes"
The popular browsers have internal mechanisms that detect the various user-initiated mouse and keyboard events that can happen in and around your tables and their elements. For instance, the user might click the mouse pointer in one of the table cells or highlight the caption and then press the Return or Enter key.
With the various event attributes, you can react to these events, such as onClick and onKeyDown, by having the browser execute one or more JavaScript commands or applets that you reference as the value to the respective event attribute. See Chapter 12, "Executable Content", for details.
Make a new row in a table with the <tr> tag. Place within the <tr> tag one or more cells containing headers, defined with the <th> tag, and data, defined with the <td> tag (see Section 10.2.4, " The <th> and <td> Tags"). The <tr> tag accepts a number of special attributes that control its behavior, along with the common table attributes described in Section 10.2.2, "Common Table Attributes"
<tr>
- Function:
Define a row within a table
- Attributes:
ALIGN
ONDBLCLICK
BGCOLOR
ONKEYDOWN
BORDERCOLOR
ONKEYPRESS
BORDERCOLORDARK
ONKEYUP
BORDERCOLORLIGHT
ONMOUSEDOWN
CHAR
ONMOUSEMOVE
CHAROFF
ONMOUSEOUT
CLASS
ONMOUSEOVER
DIR
ONMOUSEUP
ID
STYLE
LANG
TITLE
NOWRAP

VALIGN
ONCLICK
- End tag:
</tr>; may be omitted in HTML
- Contains:
tr_content
- Used in:
table_content
Every row in a table has the same number of cells as the longest row; the browser automatically creates empty cells to pad rows with fewer defined cells.
The align attribute for the <table> tag may be deprecated in the HTML and XHTML standards, but it is alive and kicking for <tr> and other table elements. The align attribute for the <tr> tag lets you change the default horizontal alignment of all the contents of the cells in a row. The attribute affects all the cells within the current row, but not subsequent rows.
An align attribute value of left, right, center, justify, or char causes the browser to align the contents of each cell in the row against the left or right edge, in the center of the cell, spread across the cell, or to a specified character in the cell, respectively.
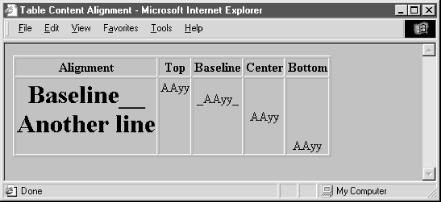
Similarly, change the default vertical alignment for the contents of data cells contained within a table row with the valign attribute. Normally, the browsers render cell contents centered vertically. By including the valign attribute in the <tr> tag with a value of top, bottom, or baseline, you tell the browser to place the table row's contents flush against the top or bottom of their cells or aligned to the baseline of the top line of text in other cells in the row (Figure 10-3). The value middle, although acceptable, has no real effect since it simply reiterates the default vertical alignment:
<table border="border">
<tr>
<th>Alignment</th>
<th>Top</th>
<th>Baseline</th>
<th>Center</th>
<th>Bottom</th>
</tr>
<tr align="center">
<th><h1>Baseline_ _<br />Another line</h1></th>
<td valign="top">AAyy</td>
<td valign="baseline">_AAyy_</td>
<td valign="center">AAyy</td>
<td valign="bottom">AAyy</td>
</tr>
</table>
You also may specify the horizontal and vertical alignments for individual cells within a row (Section 10.2.4.1, "The align and valign attributes"). Use the alignment attributes in the <tr> tag to specify the most common cell content justifications for the row (if not the default), and use a different align or valign attribute for those individual cells that deviate from the common alignment.
Table 10-1 contains the horizontal (align) and vertical (valign) table cell- content attribute values and options. Values in parentheses are the defaults for the popular browsers.
Attribute |
Netscape and IE Headers |
Netscape and IE Data |
|---|---|---|
|
Left |
(Left) |
|
|
align |
(Center) |
Center |
|
Right |
Right |
|
|
Justify[63] |
Justify[63] |
|
|
Char[63] |
Char[63] |
|
|
Top |
Top |
|
|
valign |
(Center) |
(Center) |
|
Bottom |
Bottom |
|
|
Baseline |
[63]Value not yet supported.
Even simple word processors let you line up decimal points for numbers in a table. Until the advent of the HTML 4.0 standard, the language was deficient in this feature. Now you may include the char attribute to indicate which letter in each of the table row's cells should be the axis for that alignment. You need not include a value with char. If you don't, the default character is language-based: it's a period in English, for example, and a comma in French. Include the char attribute and a single letter as its value to specify a different alignment character.
Use the charoff attribute and an integer value to specify the offset to the first occurrence of the alignment character on each line. If a line doesn't include the alignment character, it should be horizontally shifted to end at the alignment position.
The char and charoff attributes are new in HTML 4 and XHTML, but are not yet supported by any of the popular browsers.
Like its relative for the <table> tag, the bgcolor attribute for the <tr> tag sets the background color of the entire row.[64] Its value is either an RGB color value or a standard color name. Both the syntax of color values and the acceptable color names are provided in Appendix G, "Color Names and Values".
[64]Unlike <table> with Internet Explorer though, <tr> does not support a background image.
Every cell in the row will be given this background color. Individual cell colors can be changed by providing the bgcolor attribute for those cells.
Like their nonstandard brethren for the <table> tag, Internet Explorer lets you use these attributes to set the color of the borders within the current row.
Their values override any values set by the corresponding attribute in the containing <table> tag. See the corresponding description of these extensions in Section 10.2.1.5, "The bordercolor, bordercolorlight, and bordercolordark attributes" for details. Color values can be either an RGB color value or a standard color name, both of which are described fully in Appendix G, "Color Names and Values".
Browsers treat each table cell as though it were a browser window unto itself, flowing contents inside the cell as they would common body contents (although subject to special table-cell alignment properties). Accordingly, the browsers automatically wrap text lines to fill the allotted table cell space. The nowrap attribute, when included in a table row, stops that normal word wrapping in all cells in that row. With nowrap, the browser assembles the contents of the cell onto a single line, unless you insert a <br> or <p> tag, which then forces a break so that the contents continue on a new line inside the table cell.
The <th> and <td> tags go inside the <tr> tags of a table to create the cells and contents within the row. The tags operate similarly; the only real differences are that the browsers render header text -- meant to entitle or otherwise describe table data -- in boldface font style and that the default alignment of their respective contents may be different than for data. Data typically gets left-justified by default; headers get centered (Table 10-1).
<th> and <td>
- Function:
Define table data and header cells
- Attributes:
ABBR
NOWRAP
ALIGN
ONCLICK
AXIS
ONDBLCLICK
BACKGROUND

ONKEYDOWN
BGCOLOR
ONKEYPRESS
BORDERCOLOR
ONKEYUP
BORDERCOLORDARK
ONMOUSEDOWN
BORDERCOLORLIGHT
ONMOUSEMOVE
CHAR
ONMOUSEOUT
CHAROFF
ONMOUSEOVER
CLASS
ONMOUSEUP
COLSPAN
ROWSPAN
DIR
SCOPE
HEADERS
STYLE
HEIGHT
TITLE
ID
VALIGN
LANG
WIDTH
- End tag:
</th> or </td>; may be omitted in HTML
- Contains:
body_content
- Used in:
tr_content
Like those available for the table row (<tr>) tag, the table cell tags support a rich set of style and content-alignment attributes you may apply to a single data or header cell. These attributes override the default values for the current row. There are also special attributes that control the number of columns or rows a cell may span in the table. The <th> and <td> tags also accept the common table attributes described in Section 10.2.2, "Common Table Attributes".
The contents of the <th> and <td> tags can be anything you might put in the body of a document, including text, images, forms, and so on -- even another table. And, as described earlier, the browser automatically creates a table large enough, both vertically and horizontally, to display all the contents of any and all the cells.
If a particular row has fewer header or data items than other rows, the browser adds empty cells at the end to fill the row. If you need to make an empty cell before the end of a row, for instance, to indicate a missing data point, create a header or data cell with no content.
Empty cells look different than those containing data or headers if the table has borders: the empty cell will not be seemingly embossed onto the window, but instead is simply left blank. If you want to create an empty cell that has incised borders like all the other cells in your table, be sure to place a minimal amount of content in the cell: a single <br> tag, for instance.
The align and valign attributes are identical to those of the same name for the table row tag (<tr>; see Section 10.2.3, "The <tr> Tag"), except that when used with a <th> or <td> tag, they control the horizontal or vertical alignment of content in just the current cell. Their value overrides any alignment established by the respective align or valign attribute of the <tr> tag, but does not affect the alignment of subsequent cells. See Table 10-1 for alignment details.
You may set the align attribute's value to left, right, or center, causing the browsers to align the cell contents against the left or right edge, or in the center of the cell, respectively. In addition, Internet Explorer supports a value of justify to fill each line of text so that it is flush to both sides of the cell. The valign attribute may have a value of top, bottom, middle, or baseline, telling the browser to align the cell's contents to the top or bottom edge, or in the center of the cell, or (Netscape only) to the baseline of the first line of text in other cells in the row.
Like its twin in the <table> tag that lets you widen a table, the width attribute for table cell tags lets you widen an individual cell and hence the entire column it occupies. You set the width to an integer number of pixels or a percentage indicating the cell's width as a fraction of the table as a whole.
For example:
<th width=400>
sets the current header cell's width, and hence the entire column of cells, to 400 pixels wide. Alternatively:
<td width="40%">
creates a data cell with a column occupying 40 percent of the entire table's width.
Since Netscape and Internet Explorer make all cells in a column the same width, you should place a width attribute in only one cell within a column, preferably the first instance of the cell in the first row, for source readability. If two or more cells in the same column happen to have width attributes, the widest one is honored. You can't make a column thinner than the minimum needed to display all of the cells in the column. So, if the browser determines that the column of cells needs to be at least 150 pixels wide to accommodate all the cells' contents, it will ignore a width attribute in one of the column's cell tags that attempts to make the cell only 100 pixels wide.
The height attribute lets you specify a minimum height, in pixels, for the current cell. Since all cells in a row have the same height, this attribute need only be specified on one cell in the row, preferably the first. If some other cell in the row needs to be taller to accommodate its contents, this attribute is ignored and all the cells in the row will be set to the larger size.
By default, all the cells in a row are the height of the largest cell in the row that just accommodates its contents.
It's common to have a table header that describes several columns beneath it, like the headers we use in Table 10-1. Use the colspan attribute in a table header or data tag to extend a table cell across two or more columns in its row. Set the value of the colspan attribute to an integer value equal to the number of columns you want the header or data cell to span. For example:
<td colspan="3">
tells the browser to make the cell occupy the same horizontal space as three cells in rows above or below it. The browser flows the contents of the cell to occupy the entire space.
What happens if there aren't enough extra cells on the right? The browser just extends the cell over as many columns as exist to the right; it doesn't add extra empty cells to each row to accommodate an over-extended colspan value. You may defeat that limitation by adding the needed extra, but content-less, cells to a single row. (Give them a single <br> tag as their contents if you want Netscape's embossed border around them.)
Just as the colspan attribute layers a table cell across several columns, the rowspan attribute stretches a cell down two or more rows in the table.
Include the rowspan attribute in the <th> or <td> tag of the uppermost row of the table where you want the cell to begin and set its value equal to the number of rows you want it to span. The cell then occupies the same space as the current row and an appropriate number of cells below that row. The browser flows the contents of the cell to occupy the entire extended space. For example:
<td rowspan="3">
creates a cell that occupies the current row plus two more rows below that.
Like the colspan attribute, the browser ignores over-extended rowspan attributes and will only extend the current cell down rows you've explicitly defined by other <tr> tags following the current row. The browsers will not add empty rows to a table to fill a rowspan below the last defined row in a table.
You may extend a single cell both across several columns and down several rows by including both the colspan and rowspan attributes in its table header or data tag. For example:
<th colspan="3" rowspan="4">
creates a header cell that, as you might expect, spans across three columns and down four rows, including the current cell and extending two more cells to the right and three more cells down. The browser flows the contents of the cell to occupy the entire space, aligned inside according to the current row's alignment specifications or to those you explicitly include in the same tag, as described earlier.
Browsers treat each table cell as though it were a browser window unto itself, flowing contents inside the cell as they would common body contents (although subject to special table-cell alignment properties). Accordingly, the browsers automatically wrap text lines to fill the allotted table cell space. The nowrap attribute, when included in a table header or data tag, stops that normal word wrapping. With nowrap, the browser assembles the contents of the cell onto a single line, unless you insert a <br> or <p> tag, which then forces a break so that the contents continue on a new line inside the table cell.
Yet again, you can change the background color -- this time for an individual data cell. This attribute's value is either an RGB hexadecimal color value or a standard color name. Both the syntax of color values and the acceptable color names are provided in Appendix G, "Color Names and Values".
The background attribute, supported only by Internet Explorer, supplies the URL of an image that is tiled to fill the background of the cell. The image will be clipped if the cell is smaller than the image.
Neither background nor bgcolor will override a related style sheet property.
Internet Explorer lets you alter the colors that make up an individual cell's border -- if table borders are turned on with the border attribute, of course. See the respective attributes' descriptions under the <table> tag in Section 10.2.1.5, "The bordercolor, bordercolorlight, and bordercolordark attributes" for details.
The values for these three attributes override any values set for the containing <table> or <tr> tag. Their values can be either an RGB color value or a standard color name, both of which are described fully in Appendix G, "Color Names and Values".
Just as for the <tr> tag, you may use the char attribute with <th> or <td> to indicate which letter in the table cell should be the axis for alignment, such as for decimal numbers. You need not include a value with char. If you don't, the default character is language-based: it's a period in English, for example, and a comma in French. Include the char attribute and a single letter as its value to specify a different alignment character.
Use the charoff attribute and an integer value to specify the offset to the first occurrence of the alignment character in the cell. If a cell doesn't include the alignment character, it should be horizontally shifted to end at the alignment position.
The char and charoff attributes are standard in HTML 4 and XHTML but are not yet supported by any of the popular browsers.
The headers attribute associates header cells with a data cell in the table. The value of this attribute is a quote-enclosed list of names that have been defined for various header cells using the id attribute. The headers attribute is especially useful for nonvisual browsers, which might speak the contents of a header cell before presenting the associated data cell contents.
Use the scope attribute to associate data cells with a header cell. With a value of row, all cells in the header's row are associated with the header cell. Specifying col binds all the cells in the current column to the cell. Using rowgroup or colgroup binds all the cells in the cell's row group (defined by a <thead>, <tbody>, or <tfoot> tag) or column group (defined by a <col> or <colgroup> tag) with the header cell.
The value of this attribute should be an abbreviated description of the cell's contents. When short on space, browsers might choose to render the abbreviation instead, or to use it in nonvisual contexts.
Tables are usually chock-full of data, prompting the reader to ask questions. A tabular expense report, for example, naturally leads to queries like "How much did I spend on meals?" or "What did my cab fares total?" In the future, browsers may support such queries with the help of the axis attribute.
The value of this attribute is a quote-enclosed list of category names that might be used to form a query. As a result, if you used axis=meals on the cells containing meal purchases, the browser could locate those cells, extract their values, and produce a sum.
A table commonly needs a caption to explain its contents, so the popular browsers provide a table-caption tag. Authors typically place the <caption> tag and its contents immediately after the <table> tag, but it can be placed nearly anywhere inside the table and between the row tags. The caption may contain any body content, much like a cell within a table.
<caption>
- Function:
Define a table caption
- Attributes:
ALIGN
ONKEYUP
CLASS
ONMOUSEDOWN
DIR
ONMOUSEMOVE
ID
ONMOUSEOUT
LANG
ONMOUSEOVER
ONCLICK
ONMOUSEUP
ONDBLCLICK
STYLE
ONKEYDOWN
TITLE
ONKEYPRESS
VALIGN
- End tag:
</caption>; never omitted
- Contains:
body_content
- Used in:
table_content
By default, browsers place the caption's contents centered above the table. You may place it below the table with the align attribute set to the value bottom (the value top, of course, is equivalent to the default).
With Internet Explorer, you may alternatively use the align attribute to control the horizontal position of the caption and use the valign attribute to change the caption's vertical position. Set the align attribute to left, center (the default), or right to position the caption at the respective location relative to the table. Use the valign attribute to place a caption at the top or bottom of the table. The other browsers ignore Internet Explorer's different caption-align values and attributes.
Like the other table tags, <caption> supports the many and various language-, event-, and styles-related attributes, which are described in Section 10.2.2, "Common Table Attributes". Use them in good health. Just be sure to use the contextual selector TABLE CAPTION when referring to caption styles at the document level or in external style sheets.

Copyright © 2002 O'Reilly & Associates. All rights reserved.