 | Cascading Style Sheets: The Definitive Guide |  |

Between the borders and the content area, we find the padding of the element box. It will come as no surprise that the simplest property used to affect this area is called padding.
padding
- Values
[ <length> | <percentage> ]{1,4}
- Initial value
0
- Inherited
no
- Applies to
all elements
WARNING
Percentage values refer to the width of the parent element.
As you can see, this property accepts any length value or a percentage. That's all. So if you want all H1 elements to have 10 pixels of padding on all sides, it's this easy, as the result shown in Figure 7-56 makes clear:
H1 {padding: 10px; background-color: silver;}
On the other hand, we might want H1 elements to have uneven padding and H2 elements to have regular padding, as shown in Figure 7-57:
H1 {padding: 10px 0.25em 3ex 3cm;} /* uneven padding */
H2 {padding: 0.5em 2em;} /* values replicate to the bottom and left sides */
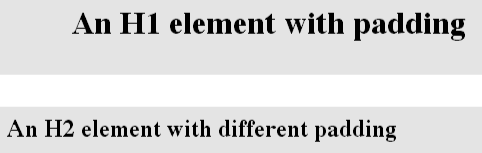
It's a little tough to see the padding, though, so let's add a background color, as shown in Figure 7-58:
H1 {padding: 10px 0.25em 3ex 3cm; background: silver;}
H2 {padding: 0.5em 2em; background: silver;}
As Figure 7-58 demonstrates, the background of an element extends into the padding. As we discussed before, it also extends to the outer edge of the border, but the background has to go through the padding before it even gets to the border.
The default value of padding is 0 (zero), and padding values cannot be negative.
WARNING
Opera 3.5 allows negative padding values, but this was fixed in Opera 3.6. The other browsers don't allow negative padding lengths.
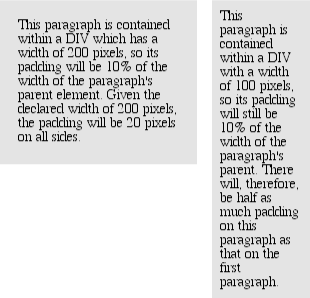
As stated earlier, it's possible to set percentage values for the padding of an element. Percentages are computed in relation to the width of the parent element, so they can change if the parent element's width changes in some way. For example, assume the following, which is illustrated in Figure 7-59:
P {padding: 10%; background-color: silver;}
<DIV STYLE="width: 200px;">
<P>This paragraph is contained within a DIV which has a width of 200 pixels,
so its padding will be 10% of the width of the paragraph's parent element.
Given the declared width of 200 pixels, the padding will be 20 pixels on
all sides.</P>
</DIV>
<DIV STYLE="width: 100px;">
<P>This paragraph is contained within a DIV with a width of 100 pixels,
so its padding will still be 10% of the width of the paragraph's parent.
There will, therefore, be half as much padding on this paragraph as that
on the first paragraph.</P>
We've seen this before, of course -- in Section 7.3, "Margins", in case you don't remember -- but it's worth reviewing again, just to see how it operates.
You guessed it: there are properties that let you set the padding on a single side of the box, without affecting the other sides.
These properties operate as you'd expect by now. For example, the following two rules will give the same amount of padding:
H1 {padding: 0 0 0 0.25in;}
H2 {padding-left: 0.25in;}There is one major difference between margins and padding when it comes to inline elements. Let's turn things around and talk about left and right padding first off. Here, if we set values for the left or right padding, they will be visible, as Figure 7-60 makes apparent.
B {padding-left: 10px; padding-right: 10px; background: silver;}Note the extra background space that appears on either end of the boldfaced text. There's your padding.
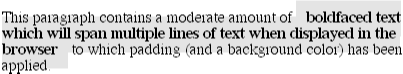
This all seems familiar enough, even when the boldfaced text stretches across multiple lines. Turn to Figure 7-61 to see what happens with padding set on an inline element displayed across multiple lines:
B {padding: 10px; background: silver;}
As with margins, the left padding is applied to the beginning of the element, and the right padding to the end of it; padding is not applied to the right and left side of each line.
Now let's talk about top and bottom padding. In theory, an inline element with a background color and padding could have the background extend above and below the element. Figure 7-61 gives us some idea of what that might look like. The line height isn't changed, of course, but since padding does extend the background, it should be visible, right?
Here's where the famous phrase returns: "there may be implementation-specific limits." User agents aren't required to support this type of effect.
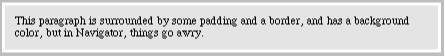
In the first place, padding and Navigator 4.x just plain don't get along. The main problem is that you can set padding on an element with a background color, but the background won't extend into the padding unless you get very sneaky. You need to add a border, as was discussed earlier in "Margins: Known Issues." Therefore, if you have a background color, some padding, and a border set for an element, you'll see the background fill the content area and the padding as requested, but a transparent space will incorrectly appear between the two, as shown in Figure 7-62.

This may be an interesting effect, but it isn't permissible under the CSS specification, and no other browser will do the same thing, so it's best to avoid this altogether.
Even worse, if you try applying padding to inline elements in Navigator 4.x, you get a huge mess. The same sorts of things that happen when you apply margins to inline elements will happen if you apply padding, so it is wise to avoid setting margins, borders, or padding on inline elements.
Opera 3.5 incorrectly permits negative values for padding, but version 3.6 does not suffer from this problem. Internet Explorer 4.x will not apply padding to inline elements at all -- which is probably just as well.

Copyright © 2002 O'Reilly & Associates. All rights reserved.