 | HTML & XHTML: The Definitive Guide, 4th Edition |  |

Enough with the cheap tricks. On to some really good ones: tricks with the <table> tag and attributes that add some attractive features to your documents.
By design, tables let authors create appealing, accessible tables of information. But the table tags also can be exploited to create innovative, attractive page designs that are otherwise unattainable in standard HTML or XHTML.
One very common and popular page-layout element missing from the either HTML or XHTML standard is multiple columns of text. Although Netscape version 4 (and earlier) supports the <multicol> extension, for a more universal solution, place your document content inside a table of one row with two or more columns. Section 14.2, "Multicolumn Layout"
The basic two-column layout using <table> has a single table row with three data cells: one each for the columns of text and an intervening empty cell to more attractively separate the two columns. We've also added a large cellspacing attribute value to create additional intervening space between the columns.
The following HTML example table is an excellent template for a simple two-column text layout:
<table border=0 cellspacing=7>
<tr>
<td>Copy for column 1...
<td><br>
<td>Copy for column 2...
</table>See Figure 17-2 for the results.

The one thing the browsers won't do is automatically balance the text in the columns, resulting in adjacent columns of approximately the same length. You'll have to experiment with your document, manually shifting text from one column to another until you achieve a nicely balanced page.
Keep in mind, though, that users may resize their display windows and the columns' contents will shift accordingly. So don't spend a lot of time getting the last sentences of each column to line up exactly; they're bound to be skewed in other browser window widths.
Of course, you can easily convert the example layout to three or more columns by dividing the text among more cells in the table. But keep in mind that pages with more than three columns may prove difficult to read on small displays where the actual column width might be quite small.
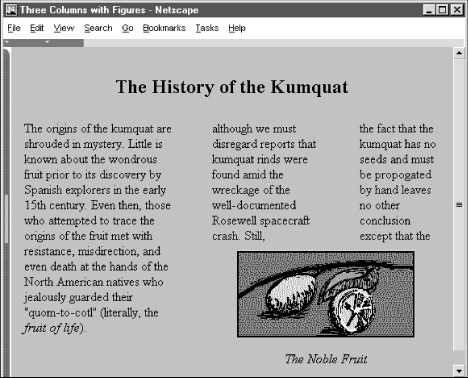
The basic multicolumn format is just the start. By adding cells that span across the columns, you create headlines. Similarly, you can make figures span across more than one column: simply add the colspan attribute to the cell containing the headline or figure. Figure 17-3 shows an attractive three-column layout with straddle heads and a spanning figure, created from the following HTML source with table tags:
<table border=0 cellspacing=7>
<tr>
<th colspan=5><h2>The History of the Kumquat</h2>
<tr valign=top>
<td rowspan=2>Copy for column 1...
<td rowspan=2 width=24><br>
<td>Copy for column 2...
<td width=24><br>
<td>Copy for column 3...
<tr>
<td colspan=3 align=center><img src="pics/fruit.gif">
<p>
<i>The Noble Fruit</i>
</table>To achieve this nice layout, we used the colspan attribute on the cell in the first row to span all five table columns (three with copy and the two intercolumn spaces). We use the rowspan attribute on the first column and its adjacent column spacer to extend the columns down beside the figure. The figure's cell has a colspan attribute so that the contents span the other two columns and intervening spaces.
The only text-heading features available in HTML and XHTML are the <h1> through <h6> tags. These tags are always embedded in the text flow, separating adjacent paragraphs of text. Through multiple columns, you can achieve an alternative style that places headings into a separate side column, running vertically alongside the document text.
Figure 17-4 shows you a fairly fancy pair of side heads, the result of the following bit of source XHTML table code:
<table>
<tr>
<th width="20%" align="right">
<h3>Section 1</h3></th>
<td></td>
<td>
Copy for section 1 goes on and on a bit
so that it will take up more than one line in the
table cell window... </td>
</tr>
<tr>
<th align="right">
<h3>Section 2</h3></th>
<td></td>
<td>
Copy for section 2 goes on and on a bit
so that it will take up more than one line in the
table cell window...</td>
</tr>
</table> 
Notice how we create reasonably attractive side heads set off from the left margin of the browser window by adjusting the first header cell's width and right-justifying the cell contents.
Just as in our multicolumn layout, the example side-head layout uses an empty column to create a space between the narrow left column containing the heading and the wider right column containing the text associated with that heading. It's best to specify that column's width as a percentage of the table width, rather than explicitly in numbers of pixels to make sure that the heading column scales to fit both wide and narrow display windows.

One of the dangers of being overly dependent on tables is that your documents are usually unreadable when viewed with browsers that don't support tables. In the case of side heads, though, your document will come out just fine on a "table-challenged" browser.
Most browsers follow one of the Internet's basic tenets: be liberal in what you accept and strict in what you create. This usually means the browser will ignore tags that don't make sense, including all of the markup that creates a table.
In the case of our side-head layout, the browsers that can't do tables ignore the table tags and only see this part of the document:
<h3>Section 1</h3> Copy for section 1 goes on and on a bit so that it will take up more than one line in the table cell window... <h3>Section 2</h3> Copy for section 2 goes on and on a bit so that it will take up more than one line in the table cell window...
Of course, this is a perfectly valid sequence of HTML that generates a conventional document with sections divided by <h3> headers. Your document will look fine, regardless of the browser, table-capable or not.
Of all the features in HTML and XHTML, forms cry out for better layout control. Unlike other structured elements, forms look best when rendered in a fixed layout with precise margins and vertical alignment of elements. However, except for carefully planned <pre> formatted form segments, the common language just doesn't give us any special tools to better control forms layout.
Your forms will almost always look better and be easier for your readers to follow if you use a table to structure and align the form's elements. For example, you might use a vertical alignment to your forms, with field labels to the left and their respective form elements aligned to an adjacent vertical margin on the right. Don't try that with just standard HTML or XHTML.
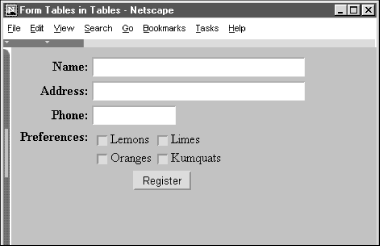
Rather, prepare a form that contains a two-column table. The following HTML source does just that, as shown in Figure 17-5:
<form method=post action="http:/cgi-bin/process">
<table>
<tr>
<th align=right>Name:
<td><input type=text size=32>
<tr>
<th align=right>Address:
<td><input type=text size=32>
<tr>
<th align=right>Phone:
<td><input type=text size=12>
<tr>
<td colspan=2 align=center>
<input type=submit value="Register">
</table>
</form>Of course, more complex form layouts can be managed with tables. We recommend you first sketch the form layout on paper and plan how various combinations of table elements, including row- and column-straddled table cells might be used to effect the layout.

As we mentioned earlier, you may place a table inside the cell of another table. While this alone can lead to some elaborate table designs, nested tables also are useful for managing a subset of form elements within the larger table containing the entire form. The best application for using a nested table in a form is for laying out checkboxes and radio buttons.
For example, insert the following row containing a table into the form table in the previous example. It creates a checkbox with four choices:
<tr>
<th align=right valign=top>Preferences:
<td>
<table>
<tr>
<td><input type=checkbox name=pref>Lemons
<td><input type=checkbox name=pref>Limes
<tr>
<td><input type=checkbox name=pref>Oranges
<td><input type=checkbox name=pref>Kumquats
</table>Figure 17-6 shows you how this nested table attractively formats the checkboxes, which browsers would otherwise render on a single line and not well aligned.

We generally argue for subtlety when you include hyperlinks in your documents, embedding them within the content and within context. But there are times when prominent guides to additional content are appropriate, like street signs in a crowded neighborhood.
Traditionally, HTML authors have placed their street signs (arrow icons with text labels) between major sections or at the beginning and end of the document to guide users back to a home page or on to the next page in the document series. Using <table> and its align attribute, you also can embed those guideposts within the document flow, but distinct from the content. And tables help you align the signpost elements for a more pleasing and concise presentation.
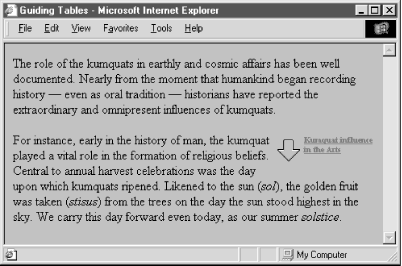
The following XHTML segment, for example, uses a two-column table to set a hyperlink guide apart from the document content. The technique also nicely aligns the guide's graphical and textual elements, thereby giving the reader a clear and distinct option to jump to another section of the document, as shown in Figure 17-7:
The role of the kumquats in earthly and cosmic affairs has been well documented. Nearly from the moment that humankind began recording history -- even as oral tradition -- historians have reported the extraordinary and omnipresent influences of kumquats.</p> <p> <table align="right"> <tr> <td><a href="#arts"><img src="pics/d_arrow.gif" border="0"></a></td> <td><a href="#arts"><h6>Kumquat influence<br/>in the Arts</h6></a></td> </tr> </table> For instance, early in the history of man, the kumquat played a vital role in the formation of religious beliefs. Central to annual harvest celebrations was the day upon which kumquats ripened. Likened to the sun (<em>sol</em>), the golden fruit was taken (<em>stisus</em>) from the trees on the day the sun stood highest in the sky. We carry this day forward even today, as our summer <em>solstice</em>. </p>


Copyright © 2002 O'Reilly & Associates. All rights reserved.