 | HTML & XHTML: The Definitive Guide, 4th Edition |  |

The syntax of a style, its "rule" as you may have gleaned from our previous examples, is very straightforward.
A style rule is made up of at least three basic parts: a selector, which is the name of the markup element that the style rule affects, followed by a curly brace ({}) enclosed, semicolon-separated list of one or more style property:value pairs:
selector {property1:value1; property2:value1 value2 value3; ...}For instance, we might define the color for the contents of all the level-1 header elements of our document:
h1 {color: green}In this example, h1 is the selector which is also the name of the level-1 header element, color is the style property, and green is the value. Neat and clean. Try it. It really works!
Properties require at least one value, but may include two or more values. Separate multiple values with a space, as is done for the three values that define property2 in our first example. Some properties require that multiple values be separated with commas.
Current styles-conscious browsers ignore letter case in any element of a style rule. Hence, H1 and h1 are the same selector, and COLOR, color, ColOR, and cOLor are equivalent properties. At one time, convention dictated that HTML authors write selector names in uppercase characters, such as H1, P, and STRONG. This convention is still common and is used in the W3C's own CSS2 document.
Current standards dictate, however, particularly for XML-compliant documents, that element names be capitalized exactly as defined by their respective DTDs. With XHTML, for instance, all element names (h1, p, or strong, for instance) are lowercase, so their respective CSS2 selectors must be in lowercase. We'll abide by these latter conventions.
Any valid element name (a tag name minus its enclosing < and > characters and attributes) can be a selector. You may include more than one tag name in the list of selectors, as we explain in the following sections.
When separated by commas, all the elements named in the selector list are affected by the property values in the style rule. This can make life very easy for authors. For instance:
h1, h2, h3, h4, h5, h6 {text-align: center}does exactly the same thing as:
h1 {text-align: center}
h2 {text-align: center}
h3 {text-align: center}
h4 {text-align: center}
h5 {text-align: center}
h6 {text-align: center}Both styles tell the browser to center the contents of headers levels 1-6. Clearly, the first version is easier to type, understand, and modify. And it takes less time and fewer resources to transmit across a network, albeit a trivial consideration in this instance.
Normally, the styles-conscious browser applies document-level or imported styles to a tag's contents wherever they appear in your document, without regard to context. However, the CSS2 standard defines a way to have a style applied only when a tag occurs within a certain context within a document, such as when it is nested within other tags.
To create a contextual selector, list the tags in the order in which they should be nested in your document, outermost tag first. When that nesting order is encountered by the browser, the style properties will be applied to the last tag in the list.
For example, here's how you might use contextual styles to define the classic numbering sequence used for outlines: upper-case Roman numerals for the outer level, capital letters for the next level, Arabic numerals for the next, and lower-case letters for the innermost level:
ol li {list-style: upper-roman}
ol ol li {list-style: upper-alpha}
ol ol ol li {list-style: decimal}
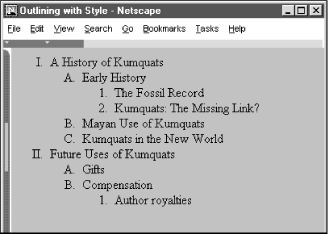
ol ol ol ol li {list-style: lower-alpha}According to the example style sheet, when the styles-conscious browser encounters the <li> tag nested within one <ol> tag, it uses the upper-roman value for the list-style property of the <li> tag. When it sees an <li> tag nested within two <ol> tags, the same browser will use the upper-alpha list-style. Nest an <li> tag within three and four <ol> tags, and you'll see the decimal and lower-alpha list-styles used, respectively. That's exactly what Netscape Navigator does, as shown in Figure 8-1 (Internet Explorer does the same thing). Compare Figure 8-1 with using the ordered list tag's type attribute to achieve similar effects as shown in Figure 7-7.

Similarly, you may impose a specific style on tags related only by context. For instance, this contextual style definition will color the emphasis tag's (<em>) contents red only when it appears inside a level-1 header tag (<h1>), and not elsewhere in the document:
h1 em {color: red}If there is potential ambiguity between two contextual styles, the more specific context prevails.
Like individual tags, you may also have several contextual selectors mixed with individual selectors, each and all separated by commas, sharing the same list of style declarations. For example:
h1 em, p strong, address {color: red}means that you'll see red whenever the <em> tag appears within an <h1> tag, or when the <strong> tag appears within a <p> tag, and for the contents of the <address> tag.
The nesting need not be exact to match the rule. For example, if you nest the <strong> tag within a <ul> tag within a <p> tag, you'll still match the rule for p strong that we defined above. If a particular nesting matches several style rules, the most specific rule is used. For example, if you defined two contextual selectors:
p strong {color: red}
p ul strong {color: blue}and use the sequence <p><ul><strong> in your document, the second, more specific rule applies, coloring the contents of the <strong> tag blue.
The CSS2 standard defines additional patterns for selectors, besides commas and spaces, as illustrated in the following examples:
* {color: purple; font: ZapfDingBats}
ol > li {font-size: 200%; font-style: italic}
h1 + h2 {margin-top: +4mm}In the first example, the universal asterisk selector applies the style to all elements of your document, so that any text gets displayed in ZapfDingBat characters.[51] The second example selects a particular child/parent relationship, in this case items in an ordered list.
[51]Assuming, of course, that the style is not overridden by a subsequent rule.
The third example illustrates the adjacent selector type which selects for one tag immediately following another in your document. In this case, the special selector adds vertical space to instances in which your document has a level-2 header immediately following a level-1 header.
There are elemental relationships in your documents you cannot explicitly tag. The drop-cap is a common print style, but how do you select the first letter in a paragraph? There are ways, but you have to identify each and every instance separately. There is no tag for the first line in a paragraph. And there are occasions where you might want the browser to automatically generate content, such as to add the prefix "Item #" and automatically number each item in an ordered list.
CSS2 introduces four new pseudo-elements that let you define special relationships and styles for their display: first-line, first-letter, before and after. Declare each as a colon-separated suffix of a standard markup element. For example:
p:first-line {font-size: 200%; font-style: italic}means that the browser should display the first line of each paragraph italicized and twice as large as the rest of the text. Similarly:
p:first-letter {font-size: 200%; float: left}tells the browser to make the first letter of a paragraph twice as large as the remaining text and float the letter to the left, allowing the first two lines of the paragraph to float around the larger initial letter.[52]
[52]The properties that can be specified for the first-letter and first-line pseudo-classes are the font properties, color and background properties, text-decoration, vertical-align, text-transform, line-height, and clear. In addition, the first-letter pseudo-class accepts the margin properties, padding properties, border properties, and float. The first-line pseudo-class also accepts the word-spacing and letter-spacing properties.
The :before and :after pseudo-elements let you identify where in your document you insert generated content, such as list numbers, special lead-in headers, and so forth. Hence, these pseudo-elements go hand-in-hand with the CSS2 content and counter properties. To whet your appetite, consider this example:
ol {counter-reset: item}
ol li:before {content: "Item #" counter(item) " ";
counter-increment: item}Too bad none of the current browsers support pseudo-elements.

Copyright © 2002 O'Reilly & Associates. All rights reserved.