 | HTML & XHTML: The Definitive Guide, 4th Edition |  |

The menu list is yet another specialized form of the unordered list. It, too, like <dir> is deprecated in the HTML 4 and XHTML standards, so we don't recommend using it. Section 7.1.1, "The <ul> Tag"
The <menu> tag displays a list of short choices to the reader, such as a menu of links to other documents. The browser may use a special (typically more compact) representation of items in a menu list compared with the general unordered list, or even use some sort of graphical pull-down menu to implement the menu list. If the list items are short enough, the browser may even display them in a multicolumn format and may not precede each list item with a bullet.
<menu>
- Function:
Define a menu list
- Attributes:
CLASS
ONKEYUP
DIR
ONMOUSEDOWN
ID
ONMOUSEMOVE
LANG
ONMOUSEOUT
ONCLICK
ONMOUSEOVER
ONDBLCLICK
ONMOUSEUP
ONKEYDOWN
STYLE
ONKEYPRESS
TITLE
- End tag:
</menu>; never omitted
- Contains:
list_content
- Used in:
block
Like an unordered list, define the menu list items with the <li> tag. When used within a menu list, however, the <li> tag may not contain any block element, including paragraphs, other lists, preformatted text, or forms.
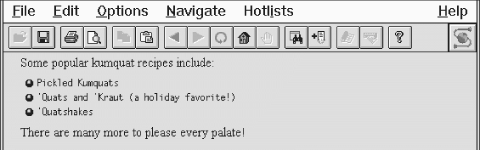
Compare the source text below and the ancient Mosaic display (Figure 7-10) with the directory (Figure 7-9) and unordered (Figure 7-1) list displays presented earlier in the chapter:
Some popular kumquat recipes include: <menu> <li>Pickled Kumquats</li> <li>'Quats and 'Kraut (a holiday favorite!)</li> <li>'Quatshakes</li> </menu> There are many more to please every palate!


Copyright © 2002 O'Reilly & Associates. All rights reserved.