 | Web Design in a Nutshell, 2nd Edition |  |

Designing with web colors is one method to prevent dithering. The other opportunity is to add (or preserve) web-safe colors in the conversion process from RGB to Indexed Color. As part of this process, you will be asked to select a palette for the image. The colors from the palette will be used to approximate the full color range from the original RGB graphic. See the sidebar "Common Palettes" for descriptions of palette options in popular graphics programs.
In current graphics tools, one of the palette options is likely to be "Web" or "Web216," which means that the resulting 8-bit image will be made up exclusively of colors from the 216 color web-safe palette. Many beginners make the mistake of applying the web palette to every graphic that is going on a web page. While "Web" may seem like the logical palette choice, it isn't appropriate for most images and can reduce potential quality.
The problem with applying the strict web palette is that it doesn't take into account the colors or content of your original image -- everything will be forced into web colors. Extra dithering may be introduced in the conversion which may increase file size. The web palette is also made up of some fairly strange and extreme colors that won't do your image any favors.
The newer graphics tools (Fireworks and Photoshop 5.5+/ImageReady) offer more sophisticated methods for applying and preserving web-safe colors in the conversion process. Instead of changing all the pixel colors in the image, these tools find the colors that are close in value to web-safe, and then shift (or "snap") them to their nearest web-safe neighbor. The snap feature is especially effective for images that contain a combination of full-color photographic images and flat, web-safe colors.
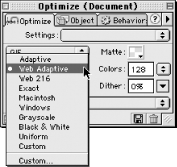
Fireworks gives the option of saving with the "Web Adaptive" palette. It is an adaptive palette, so the set of colors will be customized for the image, but any colors that are near in value to web palette colors will shift to the closest web safe equivalent. A color shifts if it is within 7 bits of a web safe value (e.g., 57-57-57 shifts to 51-51-51, but 60-57-57 does not). There is no way to adjust this tolerance. Palettes are chosen from the Optimize palette (Figure 22-2) or the Export Preview dialog box.

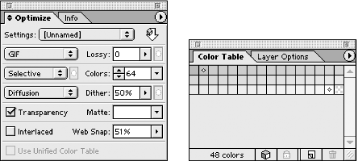
In ImageReady (and within Photoshop 5.5+ using the "Save For Web" feature), you can control how many colors shift to their nearest web-safe neighbor using the "Web Snap" slider tool (Figure 22-3, left). The higher you set the slider, the more colors shift. This allows the tool to construct a custom color table for the image while keeping areas web-safe. (You may need to select "Show Options" using the small arrow button in the top-right corner to expose the Web Snap slider in the Optimize palette.)
The slider works in coordination with one of the adaptive palette choices ("Adaptive," "Perceptual," or "Selective"). If your image contains broad areas of flat color, particularly web-safe color, "Selective" is the best choice. If the image is mostly photographic, use "Perceptual."
ImageReady also allows you to shift colors to their nearest web equivalents manually using the Color Table palette (Figure 22-3, right). Clicking on a color in the table and then the cube icon below shifts it to web-safe (indicated by a diamond in the center of the swatch). This shifts all the corresponding pixels within the image. The color can then be locked down with the lock icon.

If you work on a Mac and haven't yet invested in a web graphics tool such as ImageReady or Fireworks, you can lay out a smaller chunk of change for special web utilities that work as plug-ins for PaintShop Pro, Photoshop 3+, or any program that accepts Photoshop-compatible plug-ins.
Web Scrubber from Furbo Filters provides "web-snap" abilities similar to ImageReady and allows you to reduce the number of colors in a paletted image. It is particularly good at optimizing images that contain a combination of photographic imagery and areas of flat, web-safe color.
As of this writing, Web Scrubber is available only for the Mac as part of Furbo Filters' Webmaster series of plug-ins. These plug-ins are available at http://www.furbo-filters.com.

Copyright © 2002 O'Reilly & Associates. All rights reserved.