 | Web Design in a Nutshell, 2nd Edition |  |

The simplest element you can add to a web page is a horizontal rule, plopped into place with the <hr> tag. In most browsers, horizontal rules display by default as an "embossed" shaded rule that extends across the full width of the browser window (or available text space). Horizontal rules are used as simple dividers, breaking an otherwise long scroll into manageable chunks.
Since it is a block-level element, a horizontal rule always creates a line break above and below. If you want additional space between the rule and the surrounding elements, insert <p> tags above and/or below the <hr>, as shown in Figure 12-10 (however, this is considered poor HTML form).

There are a few attributes for the <hr> tag that allow authors to "design" rules more to their liking; however, all of them have been deprecated in HTML 4.01. They allow you to change the width, height, and alignment of the rule. You can also opt to turn off the 3-D shaded effect using the noshade attribute.
The size attribute controls the thickness or weight of the rule. Size is specified in number of pixels. See Figure 12-11.

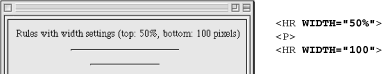
Somewhat counterintuitively, the length of the rule is controlled by the width attribute (corresponding to the width of the parent element). The value for the rule width can be provided as a specific pixel length by entering a number, or as a percentage of the available page width. See Figure 12-12.

If you've specified a rule length (using the width attribute) that is shorter than the width of the page, you can also decide how you would like the rule aligned: left, right, or centered. Like all other elements, horizontal placement is controlled using the align attribute and the values left, right, or center. See Figure 12-13.

The noshade attribute allows you to turn off the 3-D shading for horizontal rules. This causes the rule to display as a solid black line. See Figure 12-14.

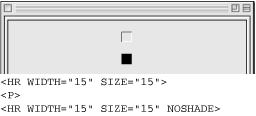
By using the available attributes in combination, you can get a little bit creative with horizontal rules. The most common trick is to set the width and size to the same value, creating a little embossed square that can be centered on the web page. Unfortunately, rules cannot be placed next to each other on a line (unless you put them in neighboring table cells). See Figure 12-15.


Copyright © 2002 O'Reilly & Associates. All rights reserved.