 | Information Architecture for the World Wide Web |  |

Detailed Architecture Blueprints
Content Mapping
Web Page Inventory
Point-of-Production Architecture
Architecture Style Guides
Learning from Users
Before actual production of the web site can begin, you enter an intense period of planning or pre-production, during which the project manager must coordinate the architecture, design, and technical components. For the architect, this is where the blueprints meet the content. You'll want to create detailed page-level architecture blueprints and start mapping the content.
With a production plan in place, the actual construction of the web site can begin. At this point, you may find yourself engaged in the delicate art of point-of-production architecture, trying to resolve minor or major problems that arise as the production team charges forward. Why are these items grouped together? Shouldn't we break this long page into several pages? What was the architect thinking?
The final stages of production are marked by extensive testing and revision, leading up to the web site launch with the requisite marketing extravaganza and smashing of champagne bottles on computer screens.
Don't drink too much champagne, however, because an architect's work is never done. A web site keeps growing and changing. The information architecture can easily get out of hand, and you must actively guide its continued development. Unfortunately, you can't always be there as the web site grows. Architects sometimes have little hands-on control over the site during production, and even less after its launch. An information architecture style guide can serve as a useful tool for maintaining the integrity of the architecture over time, even in the absence of the original architect. In more ideal situations where you are involved with the site after launch, tools for tracking and analyzing usage can help you to identify opportunities for improving the architecture.
During the transition from conceptual design to production, the focus shifts from external to internal. Rather than communicating high-level architectural concepts to the client, your job is now to communicate detailed organization, labeling, and navigation decisions to your colleagues on the site development team. This shift is similar to that in the traditional world of architecture and construction. The architect may work closely with the client to make big picture decisions about the layout of rooms and location of windows. However, decisions regarding the size of nails or routing of the plumbing typically do not involve the client. Often neither sufficient time nor interest justifies close client involvement in these minutiae.
The detailed architecture blueprints serve a very practical purpose. They must map out the entire site so that the production team can implement your plans to the letter without requiring your physical presence during production. The blueprints must present the complete information hierarchy from the main page to the destination pages. They must also detail the labeling and navigation systems to be implemented in each area of the site.
The blueprints will vary from project to project, depending upon the scope. On smaller projects, the primary audience for your blueprints may be one or two graphic designers responsible for integrating the architecture, design, and content. On larger projects, the primary audience may be a technical team responsible for integrating the architecture, design, and content through a database-driven process. Let's consider a few examples to see what they communicate and how they vary.

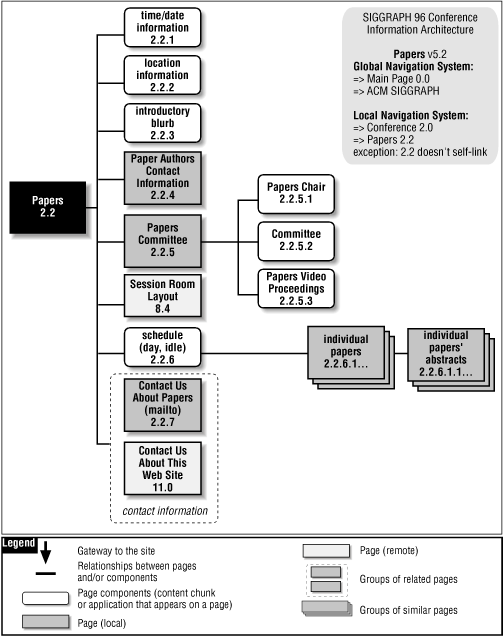
As the legend suggests in Figure 9-1, there is a distinction between a local and a remote page. A local page is a child of the main page on that blueprint. The local page inherits characteristics such as graphic identity and navigation elements from its parent. In this example, the Papers Committee page inherits its color scheme and navigation system from the Papers main page. On the other hand, a remote page belongs to another branch of the information hierarchy. The Session Room Layout page will show a graphic identity and navigation system unique to the Maps area of the web site.
Another important concept is that of the content chunk. To meet the needs of the content mapping process and to allow for flexibility during the production process, it is often necessary to separate the content from its container. Content chunks such as Contact Us About Papers and Contact Us About This Web Site are sections of content composed of one or more paragraphs that can stand alone as independent packages of information. The rectangle that surrounds these content chunks indicates that they are closely related. By taking this approach, the architect provides the designer with flexibility in defining the layout. Depending upon the space each content chunk requires, the designer may choose to present all of these chunks on one page or create a closely knit collection of pages.
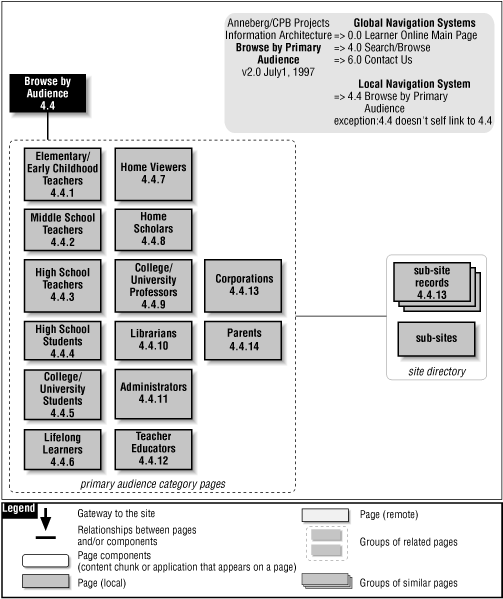
You may decide to also communicate the navigation system using these detailed blueprints. In some cases, one- and two-way arrows can be used to show navigation. However, arrows can become confusing and are easily missed by the production staff. A sidebar is often the best way of communicating both global and local navigation systems (see Figure 9-2).


Copyright © 2002 O'Reilly & Associates. All rights reserved.