 | Cascading Style Sheets: The Definitive Guide |  |

Here we present a handful of quick tips and workarounds which might save you a lot of time and hassles. Some are related to ways of making buggy browsers behave, while others describe ways to write completely correct CSS and HTML and still mangle the document display, simply by not thinking about the consequences of one's actions.
This is an easy one. If you want Navigator 4 to use CSS at all, you have to go to the preferences dialog and check the boxes for both style sheets and JavaScript. If JavaScript is disabled, Navigator will not apply styles. Why? In the early days of style sheets, there were a number of proposals for styling. One of these was JavaScript Style Sheets ( JSSS), an interesting hybrid of early CSS and JavaScript. It probably won't surprise you to learn that JSSS was promoted by Netscape. Although JSSS was never adopted, Navigator 4's rendering engine uses it, and so CSS doesn't work without JavaScript.
The fact that Navigator 4.x understands LINK but doesn't recognize @import statements can be turned to your advantage. Since any styles you place in an external style sheet must be brought in via either LINK or @import, you can group all of the styles that will cause Navigator problems and put them into a style sheet that you then import. Since Navigator will refuse to import this style sheet, it won't have to deal with styles it can't deal with. This simple trick can save you a lot of headaches, but there is one drawback: a very few early versions of Navigator 4.x could crash when trying to process an @import statement. This was quickly fixed, and very few of these versions are still in use.
If you want to use margin rules which you know won't work in Navigator, use the previous trick and the cascade to your advantage. Let's say you want a document where a paragraph has no vertical space between its top and the bottom of a preceding H1 element, as illustrated in Figure 11-19.

In Explorer, this can be done with these rules:
H1 {margin-bottom: 0;}
P {margin-top: 0;}For Navigator, though, you have to set the top margin of the paragraph to be -1em to get the same effect, which will hopelessly mangle Explorer's display of the document. How to resolve the conflict?
First, place all your Navigator-unfriendly rules into an external style sheet and hook that up using an @import statement. Then place all of your Navigator-friendly margin rules into another external style sheet and LINK it in. ( Just make sure your LINK comes before the @import statement.) You'll end up with something like this:
/* file 'link-styles.css' */ /* file 'import-styles.css' */
H1 {margin-bottom: 0;} H1 {margin-bottom: 0;}
P {margin-top: -1em;} P {margin-top: 0;}
<LINK REL="stylesheet" TYPE="text/css" HREF="link-styles.css"
TITLE="Linked">
<STYLE TYPE="text/css">
@import url(import-styles.css);
</STYLE>Because Explorer will read in both style sheets, it will use the cascade to determine which rules should actually be applied. If you've ordered things correctly, and the imported style sheet comes after the linked style sheet, its rules will win out over the rules in the linked style sheet.
Therefore, Explorer will use the styles from import-styles.css. Navigator, on the other hand, won't even read the styles that are supposed to be imported, so it will only have the styles from link-styles.css available and will therefore use them.
If you have documents in which there is a certain block of common markup -- say, a table that holds links to the main pages of your site -- it's easy to style them without having to change the HTML markup on each page.
Let's assume we have a table of links like this one:
<TABLE BORDER CELLPADDING="4"> <TR> <TD><A HREF="home.html">Home Page</A></TD> <TD><A HREF="read.html">My Writing</A></TD> <TD><A HREF="fun.html">Fun Stuff!</A></TD> <TD><A HREF="links.html">Other Links</A></TD> <TD><A HREF="write.html">Contact Me</A></TD> </TR> </TABLE>
However, on each page, we want the cell containing the current page to be highlighted in some fashion. This is really easy. All we have to do is add a class to each table cell, like this:
<TABLE border cellpadding="4"> <TR> <TD CLASS="home"><A HREF="home.html">Home Page</A></TD> <TD CLASS="read"><A HREF="read.html">My Writing</A></TD> <TD CLASS="fun"><A HREF="fun.html">Fun Stuff!</A></TD> <TD CLASS="links"><A HREF="links.html">Other Links</A></TD> <TD CLASS="write"><A HREF="write.html">Contact Me</A></TD> </TR> </TABLE>
Then, on each page, we simply write an appropriate style. If the highlighted link should have a yellow background, then on the "Other Links" page, we would add this to the style sheet, leading to the result depicted in Figure 11-20:
TD.links {background: yellow;}Similarly, on the site's home page, we would find this style at the top of the page:
TD.home {background: yellow;}This is a fast, easy way to make a "toolbar" a little more active, without the need for fitting BGCOLOR attributes on to specific table cells.
TIP
By taking this approach, it's possible to take the toolbar and split it into a separate file, and then include that file on every page by means of a server-side include. Includes are described in much greater detail in Web Design in a Nutshell, by Jennifer Niederst, and Apache: The Definitive Guide, by Ben Laurie and Peter Laurie, both published by O'Reilly and Associates.
We covered this in Chapter 6, "Colors and Backgrounds", but it bears some repetition. We assume you want people using Navigator 4.x to see full background colors in text elements, not just behind the text. If you've applied a background color to a text element, add the following declaration: border: 0.1px solid none. This will have no visual effect, but in the course of telling Navigator to draw a 0.1-pixel, solid, nonexistent border, the background color will usually fill the entire content area and the padding. If you set a visible border, then there will still be a gap between the padding and the border, but otherwise you should get roughly the correct effect.
Nonetheless, if you leave out this statement, every version of Navigator 4.x will not extend the background color throughout the entire content box but will only place it behind the element's text.
Here's a fun thing to do: make your document text so small that it can't be read by the human eye. You can do this using completely correct CSS and a bug-free browser. Here's the easiest way to see it:
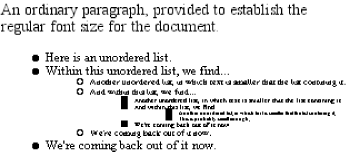
UL {font-size: 75%;}This seems simple enough: the text in unordered lists should be 75% normal size. Ah, but what happens if you have unordered lists nested inside unordered lists? You get the results shown in Figure 11-21, that's what.

Wow! What happened? Simply put, each nested list cuts the font size by a quarter. Let's assume the document's base font-size is 12pt. Therefore, at the top level, the font's size will be three-quarters of that, or 9pt. All well and good, except the next level down will see a reduction to 6pt, and the next level to 4pt, and so on. Once the text goes below 7pt, it will become unreadably small on most monitors (and will be tough to read even on most printouts).
You're probably thinking to yourself, "Ha! How dumb do you have to be to shrink text in lists like that?" True, it's easy to spot this with lists. However, think about how most of your pages are structured (with nested tables) and then consider this rule:
BODY {font-size: 12pt;}
TD {font-size: 80%;}All it takes is three levels of nesting in your tables, and you end up with 6-point text (12 x 0.8 x 0.8 x 0.8 = 6.144). Many complicated pages have at least three levels of nesting, and sometimes even more.
Here's a similar trick that helps work around a bug in most versions of Navigator 4. In situations where font-weight: normal has been set on an element, this value will be inherited by all the descendants of the element. That's as it should be, of course, but Navigator takes it one step too far. Given the following:
<P STYLE="font-weight: normal;">This is a paragraph which contains a <B>boldface element</B>, but Navigator 4 won't make the text bold.</P>
That's right: all of the text in the example paragraph will have a normal font weight. For some reason, Navigator 4 doesn't know that it should assign a font-weight of bold (or bolder) to B elements. Similar problems can arise when using STRONG, or any other element that would ordinarily call for boldface text.
The solution is simple enough. Just make sure that you set an explicit font-weight for these elements. A good rule to include in your style sheet would be:
STRONG, B {font-weight: bolder;}This should overcome any reluctance on Navigator 4's part.
In Internet Explorer 4.x for Windows, in order to get float to work with text elements, you need to explicitly declare a width as well, like so: width: 10em . To be honest, I'm not sure why this should permit floating where it wouldn't otherwise happen. It does make some sense, given the usual desire for declaring a width on floated text elements in any case, but the specification does not require that a width be declared in order to make a text element float successfully. Internet Explorer 4.x for Windows does.
Also, you must have the final version of Explorer 4.x for this to work -- so if you're still using a preview release, you'll need to upgrade it, which is probably a good idea anyway. (Thanks to Howard Marvel for discovering and sharing this trick.)
Drop caps are a very common, and much-requested, typographical effect. A typical drop cap looks like the illustration in Figure 11-22.

There's an easy way to do this, and that is of course to use the :first-letter pseudo-element. The style would look something like this:
P.intro:first-letter {font-size: 300%; font-weight: bold; float: left;
width: 1em;}This will result in approximately what is seen in Figure 11-22.
However, as you probably know, older browsers don't support the :first-letter pseudo-element. In many of these -- Internet Explorer 3.x and Navigator 4.x, for example -- there is no alternative. In Internet Explorer 4.x and 5.0, however, you can use a SPAN element to fake your way around the lack of support for :first-letter. Here's how it works:
SPAN.dropcap {font-size: 300%; font-weight: bold; float: left;
width: 0.75em;}
<P><SPAN CLASS="dropcap">T</SPAN>his is a paragraph with...</P>Since this is very similar to the fictional tag sequence used to describe the behavior of :first-letter anyway, it works fairly well. It's less elegant, granted, but it does work. We use a width of 0.75em because most letters are not as wide as they are tall, but of course you may use other values; experiment to see what you like best.
Here's a rather obscure Navigator bug which is utterly baffling when encountered. Under whatever circumstances trigger the bug (frames seem to be a major cause), resizing the browser window can cause all of the styles to go away, leaving plain text in their wake.
Reloading the page will get the styles back, but that's hardly a satisfactory solution. Slightly better is the inclusion of a small bit of JavaScript that will fix the problem for you. This widget should cause any JavaScript-enabled version of Navigator to reapply the styles after the window is resized -- and if JavaScript is turned off, then CSS won't work at all, which is another thing to remember when you try to figure out why styles don't work.
In the meantime, however, here's the script:
<SCRIPT LANGUAGE="JavaScript1.2">
<!--
var agt = navigator.userAgent.toLowerCase( );
var is_major = parseInt(navigator.appVersion);
var is_nav = ((agt.indexOf('mozilla') != -1) &&
(agt.indexOf('spoofer') == -1) &&
(agt.indexOf('compatible') == -1));
var is_nav4 = (is_nav && (is_major == 4));
if (is_nav4) {onresize = location.reload();}
//-->
</SCRIPT>This should cause the document to be reloaded whenever the browser window is resized in any version of Navigator 4.
The script used for this trick was adopted from a technique presented in the Netscape Developer's Edge article "Determining Browser Type and Version with JavaScript" at (http://developer.netscape.com:80/docs/examples/javascript/browser_type.html).
Finally, a problem related to, but not exactly about, CSS. Some authors have reported trouble with getting their web hosts to correctly serve up external style sheets. Apparently, with some web servers, the file extension .css is mapped to the MIME type x-application/css, or "Continuous Slide Show," instead of the MIME type text/css. Even older servers may not have any mapping for .css, and so will serve up the files as text/plain.
TIP
When it comes right down to it, the extension isn't actually the important part. What matters is the MIME type the server uses when sending a file. However, since the vast majority of web servers use a file's extension to decide which MIME type to use when sending the file, it obviously becomes important to have a friendly server configuration.
If an external style sheet is sent using the wrong MIME type, the style sheet gets mangled into something unusable. If you find that you're having this problem, then you'll need to contact your ISP and explain the problem. If they refuse to fix it, try explaining to them that IANA (the Internet Assigned Numbers Authority, which also approves MIME types) has approved .css as the extension for the MIME type text/css, and the slideshow mapping is not a recognized IANA MIME type.
If they still refuse to correct the problem, then you may be able to fix it yourself with a directive file in your web space. If your web server runs using an NCSA-based web server like that sold by Netscape, add the following line to a file called .htaccess (that's all, nothing more) in the top level of your web space:
AddType "text/css; charset=iso-8859-1" .css
If none of this works, and you really need (or even want) to use external style sheets, you may have to consider switching ISPs.

Copyright © 2002 O'Reilly & Associates. All rights reserved.