 | Designing Web Audio |  |

When RealNetworks introduced the preview version of its G2 player in June 1998, it offered its content partners (those that had a default button on the player itself) a few basic G2 templates to help create simple presentations. Many partners used those templates. However, to create TechWeb's daily streaming media show, TechWeb Today, the TechWeb team, including producer Leah Goldberg, decided to slave over the hot code and build a unique show from scratch. That way, they could explore and take advantage of the capabilities of this new streaming-multimedia platform.
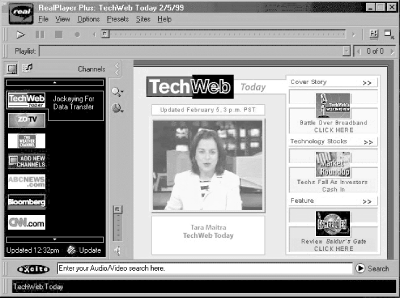
In this section, we cover the steps Leah Goldberg used to build the TechWeb Today show featured in Figure 7-8, including code examples and helpful workarounds to common problems.

The first step to constructing a G2 presentation is to establish your content plan and graphic design. You have to determine what media and datatypes you plan to use. Will your show contain a video, or will you instead present your information in the form of a slideshow with an associated audio track? Will you stream information as text, or will you make and stream graphics that contain text?
The TechWeb production team decided to develop a segmented presentation to offer a more targeted user experience. Instead of a linear news program, the show is comprised of four five-minute distinct segments: an introductory segment and three topical sub-channels.
The introductory segment begins by announcing the day's programming on the sub-channels, then offers a three-minute video newscast. Viewers can click to visit any sub-channel during or at the end of the presentation. All three sub-channels have the same basic structure: while a video plays, text and explanatory graphics augment the video.
Once you have established your basic content plan and design, the next step is to roll up your sleeves and start coding to build the presentation piece by piece.
To do that, first design the overall layout of your presentation, including its size and the precise placement of each file being used. TechWeb Today 's introductory segment is composed of 14 distinct regions. Example 7-9 shows the code for the root layout and 4 of the 14 regions.
<root-layout width="421" height="323"/>
<region id="background" width="421" height="323" top="0" left="0"
z-index="0"/>
<region id="date" width="180" height="14" left="30" top="74"
z-index="1"/>
<region id="video" width="176" height="144" left="32" top="98"
z-index="1" >
<region id="caption" width="176" height="60" left="34" top="255"
z-index="1"/>The background region in Example 7-9 is 421 pixels wide and 323 pixels high and begins in the upper-leftmost corner (0,0) of the overall layout. In fact, the overall size of the presentation is 421 x 323 pixels, so this region covers the entire area. Notice that the background has a z-index of 0, while the other three regions have z-indexes of 1. Therefore, the file that is eventually sourced into the background region will appear beneath all the regions with higher z-indexes, wherever they overlap.
The date region is 180 pixels wide by 14 pixels high, and its upper-left corner is at the coordinates (30,74). Similarly, the video region is 176 x 144 pixels, begins at (32,98), and is also placed over the background, where they overlap. Figure 7-9 shows four regions: the background region in gray and the date region that sits above the video region. The caption region sits below the video region.

In the body of the SMIL file, Leah Goldberg sourced the following files into the regions described in Figure 7-9:
<img src="background.rp" region="background"/> <video src="newsVideo.rm" region="video"/> <text src="date.rt" region="date"/> <text src="captions.rt" region="caption"/>
The SMIL file also establishes the overall timeline and synchronization of a presentation. As described in the SMIL section earlier, the <par> tag designates a group of files that will stream and play in parallel with each other, or at the same time, and the <seq> tag designates files that will be played in sequence, or one after another.
In Example 7-10, the RealPix file and two text files are all within the same <par> tags, so they will all begin at precisely the same time. As soon as the video ends, a still image of TechWeb Today 's logo appears in the video space. Nested within the <par> tags are <seq> tags, which first source a video, and then a RealPix file, which sources the logo. Because the two files are within <seq> tags, they will play one after the other, in the order in which they are listed. Because they are nested within the <par> tags, the first one (the video) will begin at the same time as background.rp and the two text files, which are also within the <par> tags.
<par>
<img src="background.rp" region="background"/>
<seq>
<video src="newsVideo.rm" region="video"/>
<img src="logo-end.rp" region="video"/>
</seq>
<text src="date.rt" region="date" begin="2s"/>
<text src="br-captions.rt" region="caption" begin="2s"/>
</par>You'll also notice some begin attributes in Example 7-10. This attribute enables you to stream two files simultaneously, but delay the start of one. The two text files will actually load two seconds after the other files within their <par> tag. This attribute was used so the background image has time to load before the overlaying text elements appear.
In TechWeb Today, the file background.rp controls the behavior and timing of four images: the background image and the three photos that represent each sub-channel.
Each image is first sourced and given a numeric handle:
<image handle="1" name="background.jpg"/> <image handle="2" name="channel1.jpg"/> <image handle="3" name="channel2.jpg"/> <image handle="4" name="channel3.jpg"/>
Then timing and behavior of the images are coded in the effect tags.
For example, to get the background image (handle="1") to appear at the beginning of the show, Leah Goldberg used the <fadein/> tag to introduce the image. The fade-in effect starts precisely at the beginning of the show (start="0") and lasts one second (duration="1000").
Remember that the duration attribute refers to the duration of the effect, not the duration the image will display. The background graphic fades in over the course of one second, then stays in place for the show's duration. The line of code looks like this:
<fadein start="0" duration="1000" target="1"/>
Once the background has faded in, the first of the three channel photos appears in the same area where the video eventually appears. Unlike the background image, these are smaller images (176 x 131), and the idea was to get them to appear in a precise area of the display window, on top of the background image. Goldberg used the destination attributes to precisely place the upper-left corner of the photo at (32,105):
<fadein start="1000" duration="1000" target="2" dstx="32"
dsty="105" dstw="176" dsth="131"/>Next, the TechWeb team wanted the photo to become smaller and move to the right of the display window to take its place beneath the links that lead to its channel. They used the <viewchange/> tag to accomplish this effect. Again, they specified a start time and the duration of the viewchange effect.
For this effect, use both the source and destination attributes to specify the beginning and destination size and placement of the image. Between the 9- and 10-second marks, the photo will shrink from its original size of 176 x 131 to 55 x 40 (maintaining its aspect ratio). As it is shrinking, it also moves across the display window from having a top-left coordinate of (32,105) to (295,54):
<viewchange start="9000" duration="1000" srcx="32" srcy="105"
srcw="176" srch="131" dstx="295" dsty="54" dstw="55"
dsth="40"/>Similar fade-ins and viewchanges are used in the rest of the file to describe the behavior of the next two channel photos.
As described earlier, any text used in a presentation must reside within a RealText file. The date.rt file in this case simply contains the date of the show. It appears in one location and never moves or changes:
<window type="generic" height="14" width="180"> <center><font size="1" face="arial" color="#993300"> Updated November 1, 4 p.m. PDT</font></center> </window>
The file captions.rt contains the three captions that appear beneath each channel graphic consecutively in the same area, according to the following time settings:
<window type="generic" width="176" height="60"> <time begin="1.0" end="9.5"/> <font face="arial" size="1">Channel 1 caption</font> <time begin="10.0" end="19.5"/> <font face="arial" size="1">Channel 2 caption</font> <time begin="20.0" end="29.5"/> <font face="arial" size="1">Channel 3 caption</font> </window>
As with all new technologies, there are lots of pesky little bugs and limitations that make coding for G2 that much more fun and challenging.
When TechWeb Today 's interface was first designed, the designers had intended that the channel photos would serve as clickable buttons that viewers could use to access the sub-channels. You will notice, however, that you must click on the text links and arrows that appear on the right side of the display window above the photos to view any of the sub-channels. If you try to click on the channel photos, either at their full or reduced size, you will not be linked to the sub-channel. The TechWeb team constructed the show this way because at present, a graphic can link to a web page that will load in a browser window, but a graphic cannot link to another SMIL file. Only text can link to other SMIL files.
Another frustration with coding for G2 is that a number of attributes and syntaxes are inconsistent across the three markup languages. For example, the syntax and default values for time are different in all three languages.
In SMIL, the attribute is begin, and time is denoted with a number followed by the abbreviations h (hours), min (minutes), s (seconds), or ms (milliseconds). Two-and-a-half seconds is written as begin="2.5s". Time can also be written according to the formula npt:hh:mm:ss.xy. Two-and-a-half seconds would be written as begin="npt:2.5". If you use that syntax, you must put npt: (normal play time) before the number.
In RealPix markup languageRealPix, by default, time is written simply as the number of milliseconds, and the attribute is start. Two-and-a-half seconds in RealPix is written as start="2500". However, you can specify a different time format in the header of the file, for example, timeformat="dd:hh:mm:ss.xyz". If you do this, all the time values in your RealPix file must follow that format, and two-and-a-half seconds is then written as start="2.5".
In RealText, time is denoted dd:hh:mm:ss.xyz, where dd is days and xyz is milliseconds. As in SMIL, the attribute is begin. Two-and-a-half seconds is written begin="2.5" (with no npt: prefix, and not followed by s).
Why are there differences in syntaxes and functionalities between RealText and RealPix? Part of the answer is that RealNetworks developed RealText in-house but outsourced the development of RealPix. Although all three languages work together to build a cohesive presentation in the same platform, producers need to remember three slightly different ways of coding the same thing.

Copyright © 2002 O'Reilly & Associates. All rights reserved.