 | ActionScript: The Definitive Guide |  |

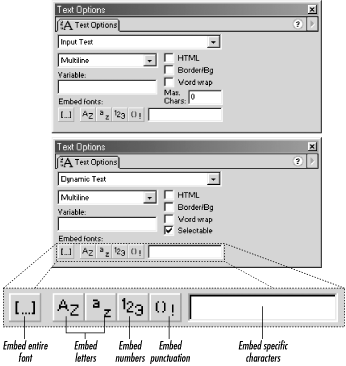
Dynamic text fields and user-input text fields share most, but not all, options used to configure their display and input features. Figure 18-1 shows the Text Options panel for user-input and dynamic text fields.

To set the layout and input style of a text field or to disguise the user's input, we use the Line Display menu. There are three Line Display options:
The Single Line option prevents users from entering more than one line of text in the field, effectively disabling the Enter key during text entry.
The Single Line setting also affects text entered without line breaks in the authoring tool; text that "soft wraps" automatically during authoring will not wrap in the Player. Instead, the text will be displayed on one line, even if it overflows the field to the right. Hard carriage returns entered during authoring, however, are unaffected by the Single Line setting; text with hard returns will display in the Player as it appeared in the authoring tool.
The Single Line option applies primarily to user-input text fields. When used with dynamic text fields, its behavior is the same as that of a Multiline dynamic text field unless the Word Wrap option is also selected.
Both the \n escape sequence and the newline keyword insert line breaks despite the Single Line setting. For example, if we set a text field variable to the value "this is\na test", the text "this is" and "a test" will be displayed on separate lines.
The Multiline setting allows users to enter more than one line of text in the text field. Carriage returns are permitted in user input when Multiline is selected.
Multiline has no effect on the output of a dynamic text field unless used in combination with the Word Wrap option. If Word Wrap is not on, Multiline text fields behave exactly like Single Line text fields.
The Password option is used to conceal characters entered into a form and applies only to user-input text fields. It behaves like a Single Line text field except that all characters, including spaces, are masked with asterisks (*). For example, the words "hi there" would be displayed as "********".
It is possible to cause the words in a Password text field to wrap due to a quirk in the Flash interface. If you set Line Display to Multiline and select Word Wrap, and then set the Line Display to Password, the Word Wrap setting will be retained. However, Multiline password entry is not advised as it is confusing to most users.
The Variable option in the Text Options panel is used to name a dynamic or user-input text field. Text fields must be named in order to be manipulated with ActionScript. When naming text fields, follow the rules for constructing legal variable names described in Chapter 2, "Variables", and Chapter 14, "Lexical Structure".
When set in the Text Options panel, the Border/Bg option causes a black outline to be displayed around a text field and a white background to be placed behind the viewable region of the field. These colors and styles are not customizable. To produce a custom background for a text field, unset the Border/Bg option and manually draw a shape behind the text field.
When used in conjunction with the Multiline setting of the Line Display option, Word Wrap soft wraps lines of text that would otherwise exceed the width of the field. This setting applies to both text entered by users and text displayed via ActionScript.
If you set the Word Wrap option while Multiline is selected and then choose Single Line, the Word Wrap setting will still apply. Be sure to unset Word Wrap if you do not want text to wrap at the end of each line.
The text in a dynamic text field may be selected by the user only if the field's Selectable option is set. Even then, the dynamic text may be copied but not cut or edited. User-input text fields are always selectable, and their text can always be copied, cut, or edited.
TIP
Text must be copied, cut, and pasted via the Windows right-click context menu in Flash (or Ctrl-click on Macintosh). Keyboard accelerators such as Ctrl-C and Ctrl-V (in Windows) or Cmd-C and Cmd-V (on Macintosh) are ignored.
Used only with user-input text fields, the Max Characters option limits the amount of text a user can enter into a text field. By default, Max Characters is set to 0, which allows an unlimited amount of text to be entered. Other settings allow the specified number of characters to be entered.
Max Characters is often used with forms that require a certain format for their data. For example, we could use it to limit a date entry to a two-digit day, a two-digit month, and a four-digit year.
By default, all dynamic and input text fields use device fonts (the fonts installed on the user's system). When device fonts are used, if the user has the font specified in the Character panel for the text field, the text appears on the user's system as it appeared during authoring (but without antialiasing). If the user does not have the font, an alternative font is used, which is not always desirable.
To ensure that text will render in a particular font, we embed that font in the movie using the Embed Fonts options, shown enlarged in Figure 18-1.
We can:
Embed the entire font using the [...] button.
Embed any combination of the letters, numbers, or punctuation using the AZ, az, 123, and ( )! buttons.
Embed specific characters by typing them into the field provided.
Embedding a complete Roman font typically adds 20-30 KB to a movie (Asian fonts can be much larger). If we're using only a subset of the characters, we can save file space by embedding only the characters we need. Characters that we don't embed cannot be entered by the user or displayed via ActionScript. We can use this to our advantage to restrict text entry to certain characters.
You must set the Embed Fonts option separately for every text field that uses a particular font, even if multiple text fields use the same font. However, file size is not affected when multiple text fields embed the same font -- only one copy of the font is downloaded with the movie. To apply the same Embed Fonts option to many text fields at once, select the desired fields and then set the Embed Fonts option as usual.
Text displayed in text fields with embedded fonts is always antialiased. Therefore, using embedded fonts with sizes smaller than 10 point is not recommended, because antialiased text becomes unreadable below 10 point in most fonts. To prevent a font from antialiasing, use device fonts (i.e., system fonts) by unselecting all Embed Fonts options. Device fonts are never antialiased.
WARNING
The contents of a text field that is rotated or masked will not show up on screen unless its font is embedded. That is, you can't rotate or mask text fields that use device fonts.
See Section 18.5.11, "Using HTML as Output" later in this chapter for more important details on fonts in text fields.

Copyright © 2002 O'Reilly & Associates. All rights reserved.